
课程 中级 13145
课程介绍:不用任何 JavaScript 脚本,使用纯 CSS 实现页面之间的平滑过渡,体验 transform、transition、animation 带来的神奇体验。

课程 初级 3099
课程介绍:本课程转载自哔哩哔哩:https://www.bilibili.com/video/BV1BP4y1w7Q8

课程 中级 11389
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
javascript - 使用vue.js要达到效果:点击li,获取当前点击li的html值,参数this变成变成了window对象?
2017-06-14 10:54:14 0 4 998
javascript - 用window.location.href做页面跳转,怎么在新页面加载完全之前实现loading效果?
用window.location.href做页面跳转,怎么在新页面加载完全之前实现loading效果?
2017-05-19 10:45:07 0 4 1793
企业网站之前有后台管理,现在要修改网站,从服务器下载网站源码,带有PHP的。现在要修改网站,如何在本机运行PHP文件查看效果
企业网站之前有后台管理,现在要修改网站,从服务器下载网站源码,带有PHP的。现在要修改网站,如何在本机运行PHP文件查看效果
2017-12-14 14:01:00 0 3 1509
javascript - JQuery each遍历A标签获取href 并取链接中属性的值及增加A的属性
页面中原来的HTML代码: {代码...} 我希望通过jquery实现的最终输出效果: {代码...} 我现在的jQuery代码: {代码...} 求指点迷津!!
2017-05-19 10:40:16 0 1 738
vimperator如何使用abbreviate缩写带回车的字符串?
.vimperatorrc配置中有: {代码...} 想实现如下效果 {代码...} 但是实际效果就是 {代码...} 请教
2017-05-16 16:34:38 0 1 761
课程介绍:这篇文章主要介绍了jquery xMarquee实现文字水平无缝滚动效果,需要的朋友可以参考下
2016-05-16 评论 0 1239
课程介绍:这篇文章主要介绍了jQuery插件实现文字无缝向上滚动效果代码,通过时间函数定时触发动态修改页面元素属性实现文字无缝滚动的功能,需要的朋友可以参考下
2016-05-16 评论 0 1360

课程介绍:本文主要介绍了JQuery实现文字无缝滚动效果示例代码(Marquee插件),具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-23 评论 0 1795

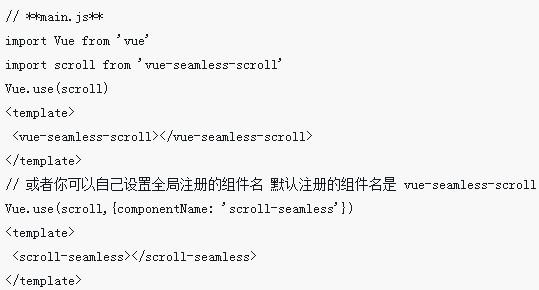
课程介绍:如何使用Vue实现无缝滚动特效随着Web开发的发展,滚动特效已经成为了很多网页设计中的必备元素。在Vue框架中,我们可以利用其响应式特性和组件化思想来实现无缝滚动效果。本文将介绍一种简单的方法来使用Vue实现无缝滚动特效,并提供相应的代码示例。首先,我们需要创建一个Vue组件来实现无缝滚动效果。可以命名为SeamlessScroll:<template
2023-09-19 评论 0 1615

课程介绍:这次给大家带来vue.js实现无缝滚动效果的步奏详解,vue.js实现无缝滚动效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-13 评论 0 3245