
课程 中级 11396
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
javascript - jQuery元素找到后显示document?
2017-05-19 10:15:36 0 2 557
2017-06-27 09:17:37 0 5 1423
2023-08-22 22:28:55 0 2 586
2023-09-04 15:51:01 0 1 593

课程介绍:在互联网高速发展的时代,视频已经成为了人们日常生活中不可缺少的一部分。而在网站的建设中,如果要将视频作为展示元素,如何优雅地实现视频的动态显示和隐藏就显得尤为重要了。在这篇文章中,我将和大家分享如何利用jQuery实现显示和隐藏视频的功能。第一步,引入jQuery库文件要使用jQuery,首先需要在网页中引入jQuery的库文件。如果您的项目中没有使用jQuery,可以从jQu
2023-05-28 评论 0 672

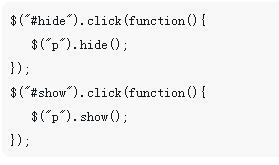
课程介绍:随着互联网的发展,前端开发技术也越来越多样化。其中,jQuery是一个非常著名的前端开发技术之一。它可以用来实现非常多的功能,比如表单验证、动态修改页面内容、动画效果等等。在本文中,我将向大家介绍jQuery中一个非常重要的功能——元素的显示和隐藏。jQuery中的show和hide方法jQuery中,通过show和hide方法来分别显示和隐藏元素。这两个方法非常容易使用,只需
2023-05-28 评论 0 1390
课程介绍:这篇文章主要介绍了jQuery元素的隐藏与显示的方法,实例分析了hide与show的使用技巧,需要的朋友可以参考下
2016-05-16 评论 0 1102

课程介绍:隐藏、显示、切换,滑动,淡入淡出,以及动画,均可以通过jquery来实现,本篇讲讲jquery的相关操作。
2018-05-08 评论 0 1278

课程介绍:在网页开发中,为了使网页更加美观和易于使用,我们经常会使用各种效果和交互特性。其中,标签显示和隐藏是一种非常常见的特性。在实现这种特性时,jQuery是一个非常常用的工具。本文将介绍如何使用jQuery实现标签的显示和隐藏。一、显示和隐藏元素在使用jQuery实现标签的显示和隐藏之前,我们需要先了解如何显示和隐藏网页的元素。jQuery提供了两个方法来实现这种效果,分别是sho
2023-05-18 评论 0 3446