
课程 中级 11331
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 823
2023-09-05 14:46:42 0 1 725
2023-09-05 15:18:28 0 1 615
2023-09-05 15:06:32 0 1 577

课程介绍:随着网页的发展,动态效果已经成为设计的重要一环,而在这些效果中,图片和文字交替出现的效果尤为常见。本文介绍一种基于jQuery的鼠标悬停图片反转文字的实现方法。一、实现原理将图片和文字放置在同一个元素容器中,通过控制CSS样式实现图片和文字的交替显示。鼠标悬停时,通过jqury实现容器中图片和文字的反转并修改CSS样式,实现动态效果。二、实现步骤1、创建HTML结构首先,创建一
2023-05-08 评论 0 567

课程介绍:JavaScript如何实现图片的上下滑动并加入缩放效果同时限制在容器内?在现代网页设计中,常常需要对图片进行交互性操作和效果增强。其中,图片的上下滑动和缩放效果是常见的需求。本文将介绍如何使用JavaScript实现这些效果,并且限制在容器内。一、上下滑动效果的实现实现图片的上下滑动效果主要依赖于鼠标或触摸事件,并且需要控制图片的位置。首先,在HTML部
2023-10-16 评论 0 1556

课程介绍:JavaScript如何实现图片放大镜效果?在网页设计中,图片放大镜效果常用于展示细节丰富的产品图片。通过鼠标悬停在图片上时,能够在鼠标位置显示一个放大的镜头来放大图片的部分区域,从而提供更清晰的细节展示。本文将介绍如何使用JavaScript实现图片放大镜效果,并提供代码示例。一、HTML结构首先,需要创建一个带有放大镜的页面布局。在HTML文
2023-10-18 评论 0 1761

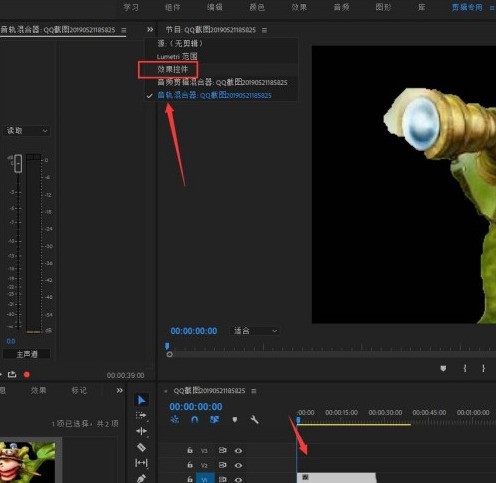
课程介绍:1、打开Premiere软件,进入界面,导入一张图片素材,将图片拖动到时间轴上,鼠标选中图片,点击上方的【效果控件】,如图。2、然后点击【视频效果】——【缩放】功能,在这里进行帧的调节。3、点击下拉箭头,就会出现帧圆点,我们在图片播放时添加指定位置的帧。4、只需要点击圆点即可添加。5、添加完成,如图。6、进行视频播放,可以发现缩放数据也会随之改变。
2024-04-29 评论 0 1190

课程介绍:1、打开premiere,新建一个浅色颜色遮罩。2、将颜色遮罩拖入右边的时间轴上。3、导入素材到项目区并拖动到右边的时间轴上。4、导入第二段素材并拖入右边的时间轴上。5、鼠标左键点击选中第一段素材后移动到上部工具栏,依次点击【编辑】,【效果控件】,【运动】,找到下方的【缩放】,鼠标点击右边的数字不放左右拖动改变数字大小,同时观察右边视频预览区的画面大小,调节到合适位置后释放鼠标左键。可以看到,】运动【右边的小窗口没有显示关键帧。6、鼠标点击时钟图标一下,图标变换为里带斜线的蓝色样式,关键帧窗口出
2024-06-02 评论 0 795