
课程 中级 11309
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 811
2023-09-05 14:46:42 0 1 718
2023-09-05 15:18:28 0 1 608
2023-09-05 15:06:32 0 1 570

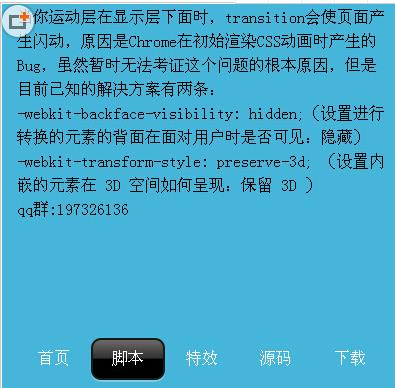
课程介绍:这篇文章主要为大家介绍了基于css3的属性transition制作菜单导航效果,可实现鼠标滑过菜单项动态改变背景滑块的功能,基于css3的属性transition实现,非常具有实用价值,需要的朋友可以参考下
2018-07-02 评论 0 1562

课程介绍:事件冒泡是一种由事件源元素向外逐层传递的事件处理机制,其意义在于简化代码、提高性能和实现事件委托。事件捕获是与事件冒泡相反的一种事件处理机制,其意义在于提前预处理事件、阻止事件冒泡和实现自定义事件委托。事件冒泡和捕获是js中两种相互依存的事件处理机制,各自具有独特的优势和应用场景,通过合理地使用,可以更好地组织和管理代码、提高程序的性能和可维护性、并实现更加灵活的事件处理方式。
2023-11-01 评论 0 820

课程介绍:CSS旋转背景CSS(层叠样式表)是一种广泛使用的技术,用于控制网页的外观和布局。可以使用CSS来控制背景,其中包括颜色、图像和定位。但是,CSS也有一个很酷的特性,那就是可以旋转背景,为网站添加一些独特的外观效果。旋转背景的基本思路是使用CSS3的transform属性。这个属性允许开发人员通过指定元素在二维或三维空间中的矩阵变换来转换元素。使用 rotate() 函数我们可
2023-04-13 评论 0 4179
课程介绍:这篇文章主要介绍了JS实现带圆弧背景渐变效果的导航菜单代码,涉及JavaScript基于鼠标事件操作页面元素属性的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
2016-05-16 评论 0 1368

课程介绍:随着网络的不断发展,制作漂亮的UI是提高客户在网站上的参与度的最重要的工作之一。改善前端外观的方法之一是在CSS中应用渐变阴影。应用渐变阴影的两种最重要的方法是线性渐变和径向渐变。渐变阴影可用于吸引用户对特定信息的注意力,应用悬停或焦点效果,或为网站提供Web3外观和感觉。在本教程中,我们将通过实际示例来分析两种渐变阴影。我们将利用两个重要的CSS概念来获得效果,一个是filter属性,另一个是::after伪类。伪类将用于创建假背景,而过滤器属性将用于对周围背景应用模糊效果。方法一:线性渐变阴
2023-08-27 评论 0 1240