
课程 中级 3486
课程介绍:知识点:Echarts、D3.js、three.js、AntV(G2)、全国地图、世界地图、发散点描绘、双轴线、折线 图、散点图、条形图、热力图、环形图、路线图、3DMap、参数调优

课程 中级 4722
课程介绍:学习本课程主要有两个目的: 1、可视化面板布局适配屏幕 2、利用ECharts 实现柱状图展示 核心技术: -基于 flexible.js + rem 智能大屏适配 - VScode cssrem插件 - Flex 布局 - Less 使用 - 基于ECharts 数据可视化展示 - ECharts 柱状图数据设置 - ECharts 地图引入

课程 中级 11388
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2019-11-14 12:59:10 0 0 968
<?phpecho "我是0.0";?>显示效果 鎴戞槸0.0
2019-02-26 14:21:09 0 0 885
javascript - jquery hover 翻转图显示内容 firefox兼容问题
Google,IE,Opera,正常显示示例 FF的错误显示示例 PS:我定义正面显示为app1,hover触发后的反面显示为app2,html和css代码如下 html css jquery
2017-05-19 10:27:12 0 2 637
请问,所设置的$result信息,显示不出,都是NULL,这是什么问题?是配置文件不支持中文显示吗?
2020-03-14 15:14:23 0 0 906
2022-11-06 21:10:21 0 5 1126

课程介绍:CSS Display 属性CSS 的 Display 属性是用来设置元素的显示方式的。你可以使用它来控制元素的可见性、布局和大小等方面,因此在 CSS 的应用中非常常见。CSS Display 设置CSS 中,Display 属性可以接受以下值:- none- inline- block- inline-block- table- table-cell- table-row-
2023-04-26 评论 0 1612

课程介绍:从 Chrome 115 开始,CSS 显示属性有多个值。 display: flex 变为 display: block flex,display: block 变为 display: block flow。您知道的单个值现在被视为遗留值,但保留在眉毛中
2024-07-18 评论 0 1275

课程介绍:Oracle数据库中的视图是一种虚拟表,它不包含任何数据,而是从一个或多个表中取出数据并且进行排列、分组、计算等操作后的结果,作为一个虚拟表供用户查询和操作。视图在Oracle数据库中被广泛使用,但是有时候我们需要删除一个视图。本文将介绍如何在Oracle数据库中删除一个视图。删除视图前的注意事项在删除视图之前,需要考虑以下几点:1. 删除视图不会影响基础表中的数据。视图只是基
2023-05-11 评论 0 2444

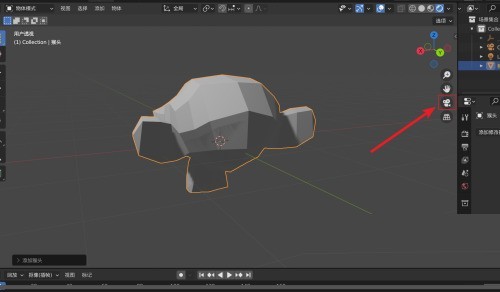
课程介绍:1、首先打开Blender软件,在视图中点击右侧漫游工具栏的【摄像机】按钮,进入摄像机视图。如图所示。2、然后在摄像机视图中,按【N】键弹出N面板菜单,点击右侧的【视图】按钮。3、最后在视图选项中,勾选【锁定摄像机到视图方位】,即可锁定摄像机视图。
2024-04-07 评论 0 1068

课程介绍:jQuery是一种常用的JavaScript库,它能够简化HTML文档的操作和管理。其中,删除display可以让我们快速隐藏或显示元素。本文将介绍如何使用jQuery删除CSS中的display属性,以及在开发中的实际应用。一、删除 display 属性的方法在HTML中,我们可以使用CSS的display属性来设置元素的显示状态。例如,如果我们要隐藏一个元素,可以将其dis
2023-05-25 评论 0 1754