
课程 初级 27870
课程介绍:正则表达式,又称规则表达式。(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表通常被用来检索、替换那些符合某个模式(规则)的文本。

课程 初级 14610
课程介绍:ASP即Active Server Pages,是MicroSOft公司开发的服务器端脚本环境,可用来创建动态交互式网页并建立强大的web应用程序。当服务器收到对ASP文件的请求时,它会处理包含在用于构建发送给浏览器的HTML(Hyper Text Markup Language,超文本置标语言)网页文件中的服务器端脚本代码。除服务器端脚本代码外,ASP文件也可以包含文本、HTML(包括相关的客户端脚本)和com组件调用。

课程 初级 32020
课程介绍:《CSS3最新版参考手册》为官方CSS3在线参考学习手册,本css3在线开发手册包含了各种css3属性、语法、定义、使用方法,实例运行等,是网页前端学习者及开发者不可或缺的在线查询手册文档!注:CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的,这些模块包括: 盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。

课程 初级 14532
课程介绍:VBScript是Visual Basic Script的简称,即 Visual Basic 脚本语言,有时也被缩写为VBS。它是一种微软环境下的轻量级的解释型语言,它使用COM组件、WMI、WSH、ADSI访问系统中的元素,对系统进行管理。同时它又是asp动态网页默认的编程语言,配合asp内建对象和ADO对象,用户很快就能掌握访问数据库的asp动态网页开发技术。
javascript - vue2如何获取v-model变量名
2017-06-28 09:26:12 0 2 858
2017-05-19 10:39:18 0 5 598
v-select 上的 Vue Js v-model 显示错误值
2023-08-30 16:52:46 0 1 536
v-model 无法与 Vue 3 中的 <component> 一起使用?
2023-08-29 20:16:20 0 1 482

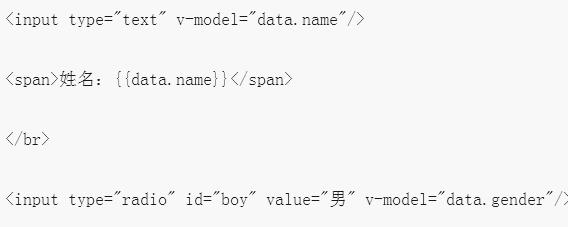
课程介绍:在vue中,“v-model”用于将表单输入绑定到对应的模型数据,能够实现双向绑定;包含了“v-bind”绑定value属性和“v-on”监听表单元素的输入事件,并改变数据两个操作,语法为“v-model="message"”。
2022-03-18 评论 0 7450

课程介绍:Vue.js中的v-model指令大家都非常熟悉,它实现了组件间的双向数据绑定。但当为自定义组件手动实现v-model时,通常会遇到一些问题。 通常的做法如下: const props = defineProps(['modelValue']); const emit = defineEmits(['update:modelValue']); 请注意,我们不会在组件内部修改modelValue prop的值。相反,我们将更新后的值通过e
2025-01-20 评论 0 413

课程介绍:本文通过实例代码给大家介绍了Vue表单demo v-model双向绑定问题,代码简单易懂非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
2018-06-30 评论 0 1541

课程介绍:理解 $model->relation() 与 $model->relation 在 Laravel 中,语法 $model->relation() 和 $model->relation 通常...
2024-11-01 评论 0 498