
课程 初级 3755
课程介绍:随着前端工程化即模块化开发的需求逐渐流行,webpack 已经越来越成为一个前端项目的标配,本课程介绍了如何在项目中使用 webpack 打包文件,处理各种资源,以及配置开发环境,上线环境等,通过实际的例子来讲解 webpack 的使用方法,带你探索 webpack 强大的功能。

课程 中级 8049
课程介绍:本课程中展示的项目基于webpack和vue实现。课程内容包含了webpack基本配置、vue-loader的安装与配置、css打包、autoprefixer插件、devServer介绍与配置、生产环境打包、解析ES6等诸多内容。 提示:webpack升到5了,有很多改变,如果要跑起来,最好带版本,这个项目里用的webpack4,安装webpack时带上版本号。

课程 中级 9385
课程介绍:本套课程作为框架前置课,重点为学生铺垫 npm、包、模块化、身份认证、CORS 跨域等主要知识点,为学习后面的 Vue 课程夯实基础。同时,本课程涵盖了 MySQL 数据库、API 接口项目开发等后端内容,拓宽了学生的知识面,为前端学生构建了前后端完整的知识体系,助力学生更好地发展。

课程 中级 7650
课程介绍:webpack的核心概念 Entry:入口,Webpack进行打包的起始点(文件) Output:输出,webpack编译打包生成的bundle(打包文件) Loader:模块加载(转换)器,将非js、非json模块包装成webpack能理解的js模块 Plugin:插件,在 Webpack 构建流程中的特定时机插入具有特定功能的代码

课程 中级 6418
课程介绍:Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
javascript - npm start 运行'webpack-dev-server'报错 Cannot find module 'webpack'
2017-05-16 13:31:41 0 2 880
javascript - webpack-dev-server和webpack冲突吗
2017-06-26 10:58:51 0 3 1018
javascript - vue+webpack怎么引入jquery
2017-05-19 10:25:43 0 5 694
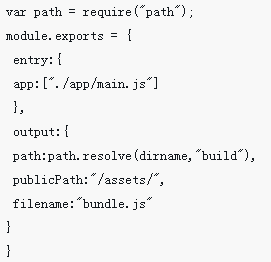
和webpack 配置 package.json {代码...} main.js代码 {代码...}
2017-06-30 09:59:47 0 2 872
今天局部安装webpack,突然就报错了,然后我重装了nodejs,发现webpack还是不能局部安装,但是可以全局安装,求解决,谢谢
2017-06-30 09:57:34 0 1 1103

课程介绍:这次给大家带来使用webpack插件html-webpack-plugin实例详解,使用webpack插件html-webpack-plugin的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-25 评论 0 2081

课程介绍:这次给大家带来webpack-dev-server的使用步奏,使用webpack-dev-server的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-08 评论 0 1890

课程介绍:本文探讨了Webpack——一个强大的静态模块打包器,它如何简化和优化Web开发工作流程。尽管Webpack文档详尽,但初学者仍可能面临学习曲线陡峭的问题。本教程旨在帮助您掌握Webpack的核心概念,并逐步引导您进行实践操作。 核心要点: Webpack基础: Webpack将所有文件和资源视为模块,构建依赖关系图,生成一个或多个用于Web部署的bundle。 核心概念概述: 理解入口(entry)、输出(output)、加载器(loaders)、插件(plugins)和模式(mode)设置
2025-02-10 评论 0 997

课程介绍:利用 Webpack 使用 jQuery 插件:解决依赖关系管理在 Webpack 中管理依赖关系可能有点棘手,尤其是当...
2024-12-03 评论 0 557

课程介绍:在 Webpack 中传递环境相关变量将 Angular 应用程序从 Gulp 迁移到 Webpack 时,一项常见任务是管理...
2024-11-09 评论 0 842