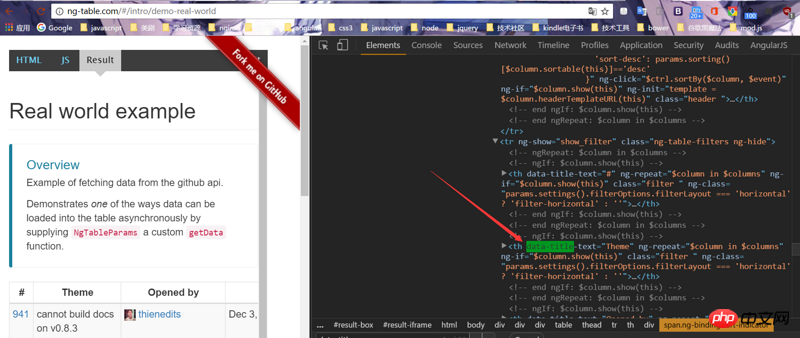
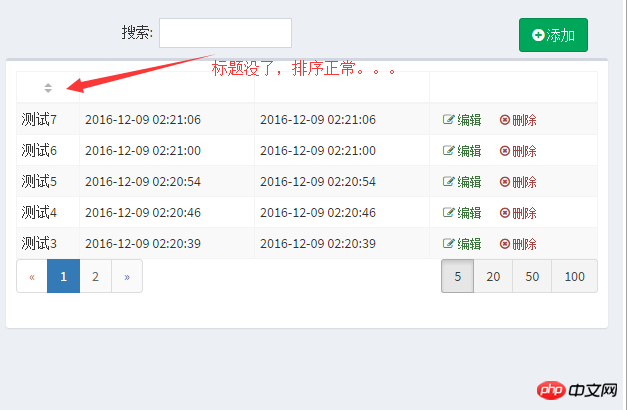
如题。使用ng-table,在ng-repeat时用的data-title,标题却没显示出来(其他都正常)。如下图:

上代码:
// controller。 state中 controllerAs: posts
.controller('PostManageIndexCtrl', [
'$scope',
'$timeout',
'PostService',
'NgTableParams',
function ($scope, $timeout, PostService, NgTableParams) {
var self = this;
self.$injet = ["NgTableParams", "ngTableSimpleList"];
this.posts = {};
self.tableParams = createUsingFullOptions();
// init
function createUsingFullOptions() {
var initialParams = {
page: 1,
sorting: { created_at: "desc" },
count:5
};
var initialSettings = {
counts: [5, 20, 50, 100],
paginationMaxBlocks: 5,
paginationMinBlocks: 2,
getData: function(params) {
// console.log(PostService.fnGetPosts(params, $scope.filterValue));
return PostService.fnGetPosts(params, $scope.filterValue);
}
};
return new NgTableParams(initialParams, initialSettings);
}
//删除
self.fnDestroyPost = function (id) {
PostService.fnDestroyPost(id);
};
//筛选
$scope.$watch("filterValue", function () {
console.log('aaa');
self.tableParams.reload();
}, true);
}])
//接下来是html
<p class="row">
<p class="col-xs-12">
<p class="box">
<p class="box-body">
<table ng-table="posts.tableParams" class="table table-condensed table-bordered table-striped">
<tr ng-repeat="row in $data">
<td data-title="标题" sortable="'title'">[: row.title :]</td>
<td data-title="创建时间">[: row.created_at :]</td>
<td data-title="最后修改时间">[: row.updated_at :]</td>
<td data-title="操作">
<a style="margin:3px;" ui-sref="post.postManageEdit({postId:row.id})" class="X-Small btn-xs text-success ">
<i class="fa fa-edit"></i> 编辑
</a>
<a style="margin:3px;" ng-click="posts.fnDestroyPost(row.id)" class="delBtn X-Small btn-xs text-danger ">
<i class="fa fa-times-circle-o"></i> 删除</a>
</td>
</tr>
</table>
</p>
</p>
</p>
</p>
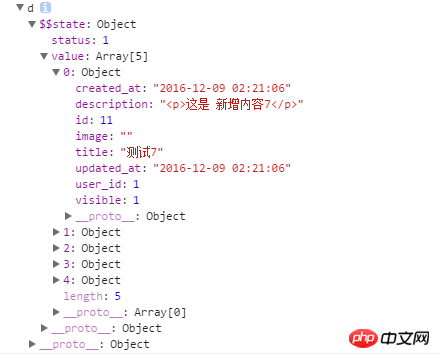
controller 中的console数据如下

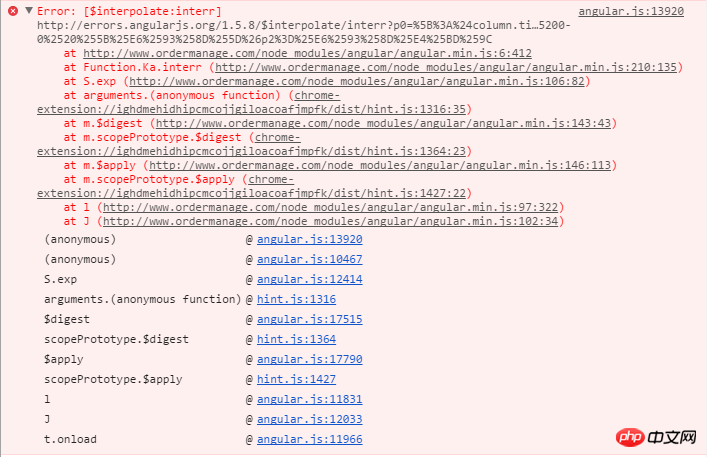
控制台中报错如下:
 *n
*n
我用 ng-table-dynamic 的 self.cols 形式标题倒是没问题,就是我要加那个操作那个td内容不知道该怎么加进去。
求各位大神帮帮忙,感激不尽啊!!!磕头
data-title-text="'宝宝可以在这里插入文字了'"
ps:一开始我也摸不着头脑,ng-table我也没用过。。。找了资料也对不上。。直到我找到了ng-table的官网。。。