$scope.selected=0;
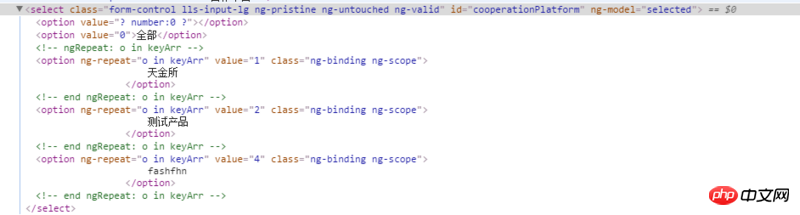
<select class="form-control lls-input-lg" id="cooperationPlatform" ng-model="selected">
<option value="0">全部</option>
<option ng-repeat="o in keyArr"
value="{{o.id}}">
{{o.prodName}}
</option>
</select>
出来是这样
而且默认也没有选中

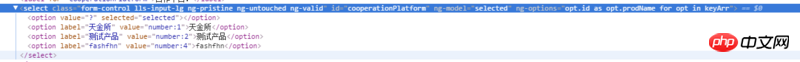
还有一点就是如果我用ng-options 出来是这样子的
value很奇怪,我的数据里面,id:1,这样的,还多了个label
求解答!!
需使用ng-value进行值绑定哈,另外建议把默认选项也添加到数组中,统一进行
ng-repeat循环就好了。同时建议命名规范一下哈如:user in users或produce in produces这种形式。ng-options示例
ng-value示例
https://docs.angularjs.org/ap...