我利用Angular中$broadcast和$on实现页面跳转并且传递数据,但是跳转后收不到数据(再次点击按钮才会显示)
具体要求:点击第一个页面的按钮,传递一个数组(如下图中的shopList数组)到第二个页面,使得第二个页面能够接收到shopList数组
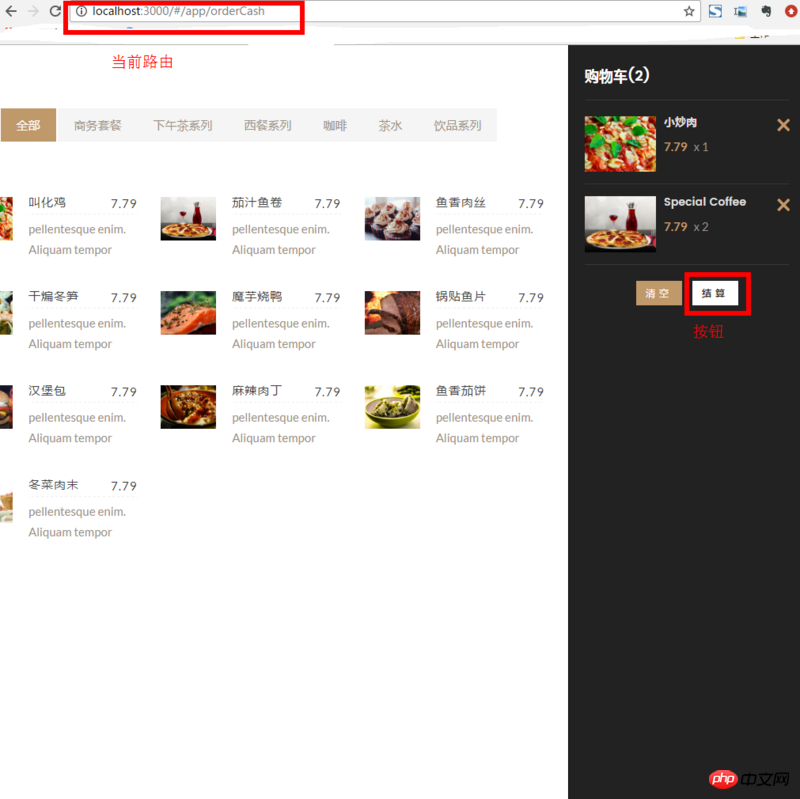
第一个页面
<a ui-sref="app.checkOut" ng-click="checkoutShop(shopList)"><b>结算</b></a>对应的controller(是主控制器-父级)
$rootScope.checkoutShop=function(shop){
var shop_list_data = shop;
console.log(shop_list_data);
$rootScope.$broadcast('to_checkout', shop_list_data);
};第二个页面的controller(是主控制器下的子集)
$scope.$on('to_checkout', function(event,data) {
console.log(data);
});但是测试后发现第二个页面的console.log(data)打印失败,但是再次点击又会成功,是路由的问题吗?具体如下:
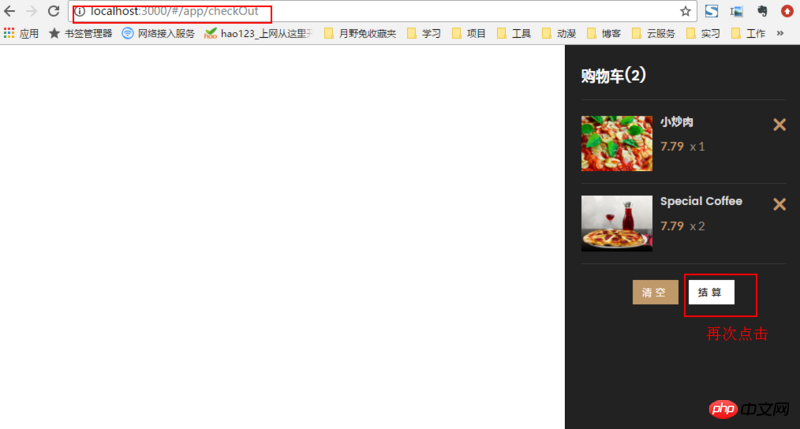
主页面如下,购物车是隐藏在侧面的,点击导航栏中的购物车,右侧会出现购物车

刚开始:

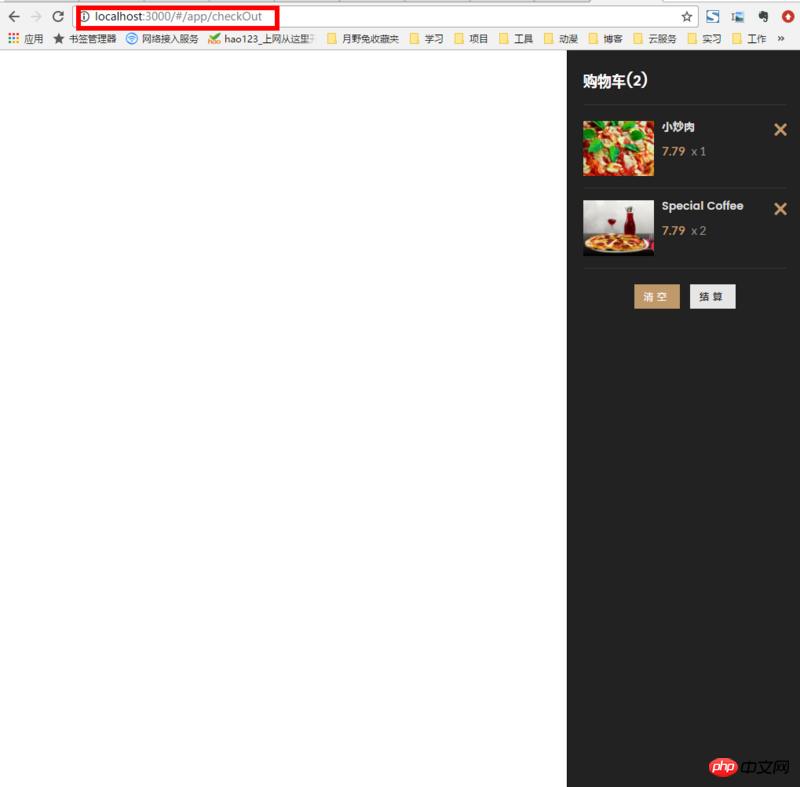
点击按钮后,传递数组并且跳转到另外一个页面,但是并没有打印这个数组:


再次点击“结算”按钮,就会打印了:


请问这是什么原因?该如何解决呢?
去掉 ui-sref="app.checkOut" ,方法里先执行$broadcast ,再路由跳转。
为什么要在rootScope下添加点击事件?直接添加在页面的scope看看。
$state.go 跳转页面的时候可以直接传递参数,为什么还要用$broadcast
主控制器-父级
主控制器下的子集