关于ajax,data数据源那里,我一般用的在jq便签那里把需要post的值直接丢到某个元素里,然后抓取。这样用浏览器控制台改变一下页面属性,ajax的post的值也被改变了。
虽然我后端有用php判断一下用户是否本人,但也只能做到这种程度。
我看过某个网站的页面相关元素值是一直增加的,这种手段也可以避免元素的修改攻击
请问如何做到,或者有什么手段避免ajax抓取的数据源头被控制台或者其他手段给改变到。
纯文字描述,要是看不懂我可以贴图表明
ajax 处理
...
$('.jq_btn_del').click(function () {
var i=$(this).attr('jqid');
alert(i)
if(vardel){
...
$.ajax({
...
type:'post',
data:{'course_id':i,...},
datatype:'json'
...
}
})
前端页面
<td>
<a class="jq_btn_del"
jqid="{$vo.sharing_id}" >删除</a>
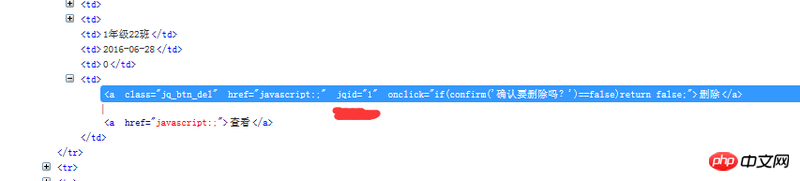
</td>控制台
我用控制台改变了图中划线部分jqid,结果ajax的处理数据也被改变了。
我知道后台要过滤判断,但是面对提交数据多的话,肯定有疏漏。
我自己也想过,直接全部数据丢json,然后在获取一个id,根据id获取json里的数据在处理判断。
我见过有人再类型jqid哪里做一个时间累加值来避免修改。请问大家一般针对页面的数据处理是怎么弄,jq,html是暴露的。我知道jq代码在控制台改变不了。,如果在foreach中的话,jq触发起码传一个值,那么这个值就很危险了。我说的很乱...
只是防止控制台修改的话,我暂时只知道 cookie设置httpOnly这种只有通过后台会话方式才能修改的方式。
如果只是防跨域修改的,sessionStorage和localStorage可以。但是这两个都不能防止用户直接打开控制台注入。
其实最终的安全措施都应该就后台进行,拦截过滤。
“不要相信任何的来自用户输入”
==========
你是担心非法的js改变了你绑定在dom上的数据,导致你删掉了不该删掉的数据?
你试试用事件的形式吧 将操作绑定到你的dom元素上。
大概这么个意思。