有多个a标签(a标签1,a标签2,a标签3),每个按钮对应不同的JSON数据(JSON1,JSON2,JSON3)。请问怎么设置我点击第一个a标签加载对应的JSON的数据呢?
用ng-repeat循环了多个a标签出来。
<a class="itemx" id="{{data.id}}" ng-repeat="data in toploops" ui-sref="{{data.sref}}" ng-click="topBanner($event,$index)">
<p class="image"><img ng-src="{{data.image}}"/></p>
<h4>{{data.title}}</h4>
<p>{{data.dec}}</p>
</a>
然后跳转到问题目标页。也是用ng-repeat循环出来的。就想在上一个页面跳转到这里获取不同的json内容。
<p class="card" ng-repeat="data in test">
<p class="item item-text-wrap">
{{data.title}}
</p>
<p class="item-image">
<img ng-repeat="x in data.image" ng-src="{{x}}"/>
</p>
</p>
对应的JSON文件。
"JSON0":[{
"image":["img/001.jpg","img/002.jpg","img/026.jpg","img/014.jpg"],
"title":"1234"
}],
"JSON1":[{
"image":["img/019.jpg","img/013.jpg"],
"title":"4567"
}}],
"JSON2":[{
"image":["img/029.jpg","img/014.jpg"],
"title":"78910"
}]
获取JSON设置。
app.controller("content",function($scope,$http){
$scope.$watch("viewContentLoaded",function(){
$http({
method:"GET",
url:"./zt.json"
}).then(function(response){
//var test1 = response.data.zt.JSON0;
//$scope.test = test1;
$scope.topBanner = function($event,$index){
var test1 = "response.data.zt.ztTopbanner"+$index;
$scioe.test = test1;
}
})
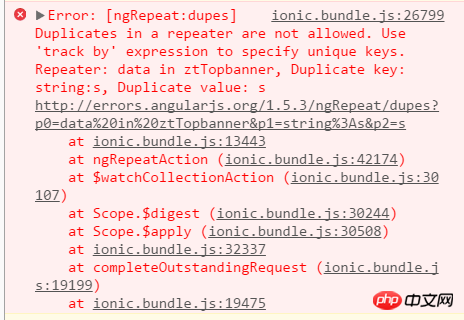
一开始是想动态改获取JSON的路径的。谁知道报错了。。大概说是不允许动态修改还是怎么的吧?只能指定的值??我也不太懂。所以求解!新手卡在这里了!找了很久也找不到办法!
请大家指教下拉!麻烦了 !

AngularJS 不允许 ng-repeat 指令中存在重复项。这意味着如果您尝试执行以下操作,您将收到错误。
但是,稍微更改上面的代码以定义一个索引来确定唯一性,如下所示将使其再次工作。
雷雷@xsf_1991 你好,再问多你一个问题。因为我的JSON对象是aa1,aa2,aa3,aa4,这样按顺序命名的。我就想点击获取$index索引,往JSON路径后面加$index,目的是想实现我点击第一个的时候$index为1,就输入aa1,为2就输出aa2。但是我这样写不对,就是变成字符串显示,就像如图第二行,第一行是我自己加上去的正确显示内容。
请问要怎么写才能正确获取到JSON的路径呢?