
设计师让我不兼容svg的用他给的png图片,兼容svg的 就用svg;这个兼容问题,我看到张鑫旭的博客的写法如下。
<svg width="96" height="96">
<image xlink:href="svg.svg" src="svg.png" width="96" height="96" />
</svg>
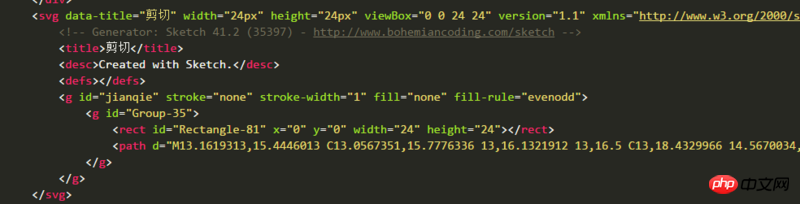
但是,我发现这样写的话鼠标移动到svg上,我给他设置fill颜色,他是不起效果的。我现在用svg标签写如下图
这样子写法变色是可以操作了,但是这样写怎么写兼容呢?。我该怎么处理,让他不管在兼容svg或者不兼容svg用图片,都能够实现鼠标经过变色。谢谢各位朋友了
通常不兼容的情况都发生在 IE 里,如果是解决 IE 的兼容性问题,其实可以使用 <!--[if lt IE]> 这样的东东。然后使用 css 把 svg 或者图片
display:none掉。更具体的做法是:使用 <!--[if lt IE x]> 给 html tag 加一些 class。至于 svg 的兼容性,得去查一下 Can I Use。
使用xlink:href时,引用的外部svg文件或者symbol里,把需要从父级继承的属性(fill等) 改成 inherit 就行。