大家好,我又来了距离上次询问babel安装已经有一段时间了,恶补了一下有关于npm的知识,看阮一峰老师的教程终于不是那么懵逼了嘿嘿距离上一次提问还是有进步的
/q/10...
首先我创建了一个Babel文件夹

1 创建一个.babelrc文件
2 npm init 一直点回车创建了一个package.json文件
3 安装npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
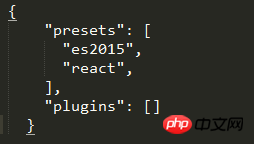
写入.babelrc中

安装 npm install --save-dev babel-cli
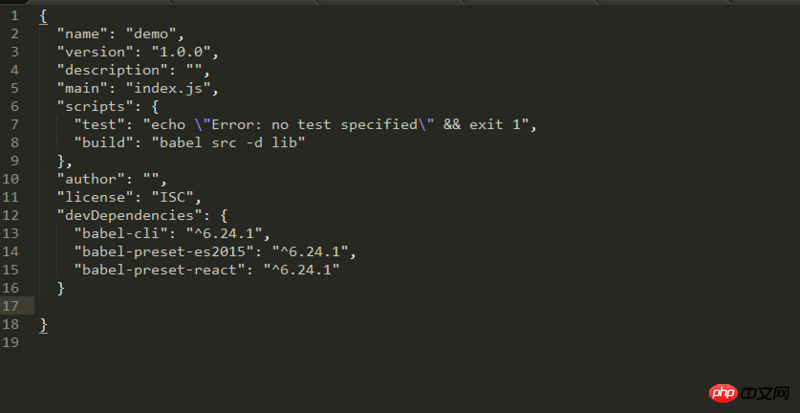
改写package.json文件,添加scripts用于npm run执行的时候用到

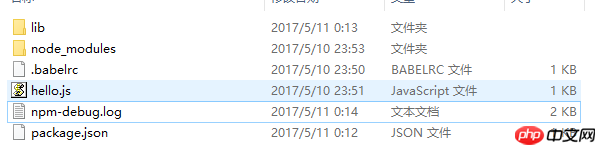
此时的目录结构,在hello.js中写了一个类 class Foo{},到这里都一帆风顺

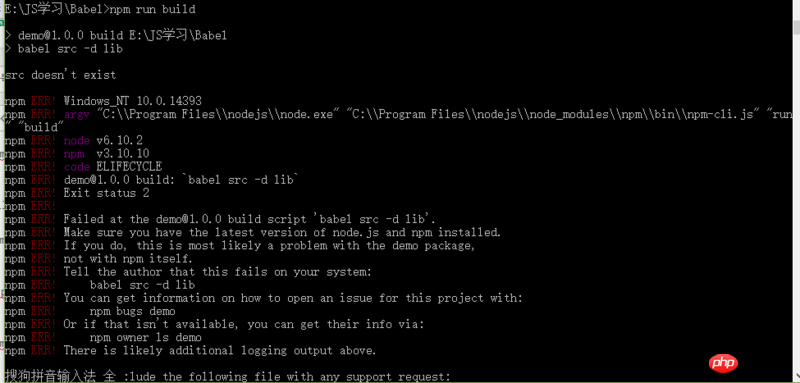
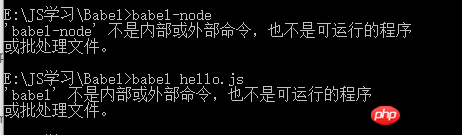
参考阮一峰老师的教程npm run build的时候报错,babel-node也不好用,有点让我不明白
首先我尝试删除lib文件夹 依然报错,然后看错误信息,确保安装的是最新版本的node和npm,这个没问题从官网上下的最新版本,npm也是3.10.10. 可能是demo这个package出了问题,而不是npm本身。求如何解决感激不尽



你缺乏的是命令行的基本知识,无关乎 npm 还是 babel.
你的 npm run build 不成功的原因是,你没有按照教程正确建立文件夹!!!
报错信息很明显,“src doesn't exist” ,src 目录不存在啊亲!读不懂报错也是让人纠结!
这就是别人告诉你这里错了,你看到了,偏不看进脑子里,然后一直纳闷我为啥错了啊为啥错了啊,可是人家分明已经告诉你了啊,babel很蒙蔽啊,npm也很蒙蔽啊,babel说劳资都找不到 src 目录 而且我都输出了具体的错误了啊 。。。。。。。
好我们回过头来说说“命令行”。
命令一般对应一个可执行文件或者脚本文件,一般是一个字符串,你在shell或者cmd里敲入这个命令,就等价于你双击执行这个可执行文件。命令后面跟的东西,叫“参数”。系统怎么知道有没有某个命令呢?简单理解吧,有两个地方系统回去寻找,全局目录和相对目录。比如cmd里,光标前面有个"路径>",这个是你的当前路径。你输入 npm 这个命令,系统会先查找当前目录有没有npm这个可执行文件,然后查找全局路径下有没有npm,你装node的时候npm被安装到了全局,所以npm被找到了,顺利执行。
好我们来具体解释一下 npm run 这个命令。 npm run 会查找当前目录下的package.json,找到 script 这个字段里配置的命令。这个你已经知道里。有一个你不知道的,npm run 会把当前目录下的 node_modules/.bin 目录临时地加到当前的系统查找路径列表里,也就是说,npm run build,build我们配置的命令是“babel src -d lib”, 系统会被要求执行这个我们配置好的命令。babel这个字符是一个命令,系统不识别它,所以要查找有没有对应的可执行文件,当前目录下没有,因此会搜索 node_modules/.bin 这个目录,如果这个也没有,系统会搜索全局目录。 记住 node_modules/.bin 这个查找逻辑只有在 npm run 里执行的才会有。
npm install --save-dev babel-cli 会把babel-cli安装到项目目录下的node_modules里,因此npm run build 可以正常执行。npm run build这时候等价于: project_dir> node_modules/.bin/babel src -d lib
再来说说 babel 命令,src -d lib,这个不看babel文档也能猜到, src是源目录,是告诉babel让它处理 src 目录下的js,-d 表示我要声明目标目录参数啦,lib是目标目录参数的值,也就是告诉babel把src目录下的js转义到lib目录。
这是命令行的基本使用能力。。。
babel如果不是全局安装,不能直接在控制台用
可以通过npm 脚本的方式调用