新手自学,nginx在AWS部署。
在服务器正常安装nginx无问题顺利打开欢迎页Welcome to Nginx!
然后创建nginx配置文件,软连接到/etc/nginx/sites-enabled/,检查软链正确,通过nginx自带检查配置文件命令显示语法等也显示正确
server {
listen 80;
server_name xxxxx;
location / {
proxy_pass http://localhost:8000;
}
}
删除掉/etc/nginx/sites-enabled/里面的default,重启nginx服务
启动python django的webapp,无报错,运行在127.0.0.1:8000上
然而最后结果是:“无法连接”。后看过nginx的doc里面的example,看不出问题所在。
目前认为问题应该出在配置nginx方面,因为我一旦删掉我自己的配置文件,恢复default,重启nginx就能够恢复到欢迎页。而webapp多次测试路径也经过校正不存在问题。请求解决办法,谢谢!


新的代码为:
server {
listen 80;
server_name xxxxx;
location / {
root ~/sites/source #网站根目录
index index.html
proxy_pass http://localhost:8000;
}
}
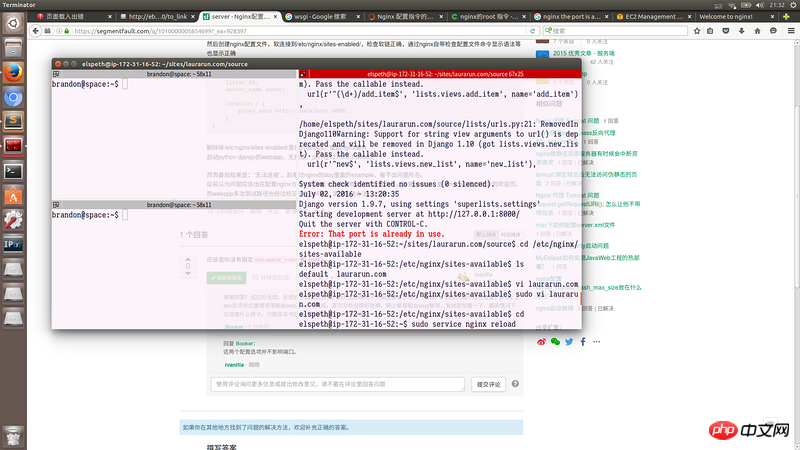
或把root和index放到location上面,见下图
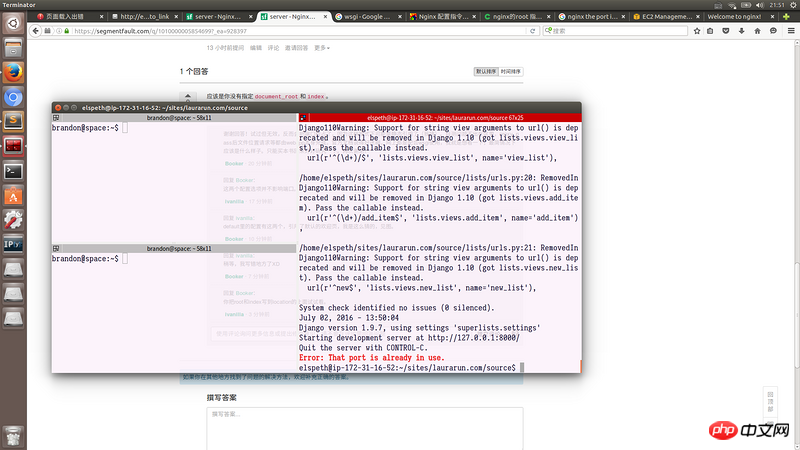
运行时端口依然被占:
后proxy_pass改为转发5000端口,正常运作,但网页依然无法打开
应该是你没有指定
document_root和index。问题解决
因为问题肯定出现在配置上,而apt-get的方法安装nginx造成无法自定义编译很难查清楚所在,nginx不支持添加模块,只能在编译时进行。故apt-get也没有日志可看。所以重新下载nginx-1.10.1编译安装,编译包模块选择最基本的http模块方便调试起见再加debug模块,证实,最后最简方案为编译到--prefix=/usr/local下完成安装,直接修改总的配置文件为(无需uwsgi和root等):
另加上默认的events就可以通过最基本的配置文件验证,其他全部注释掉,也无需再去删除默认的配置文件,reload重启,并顺利运行。