
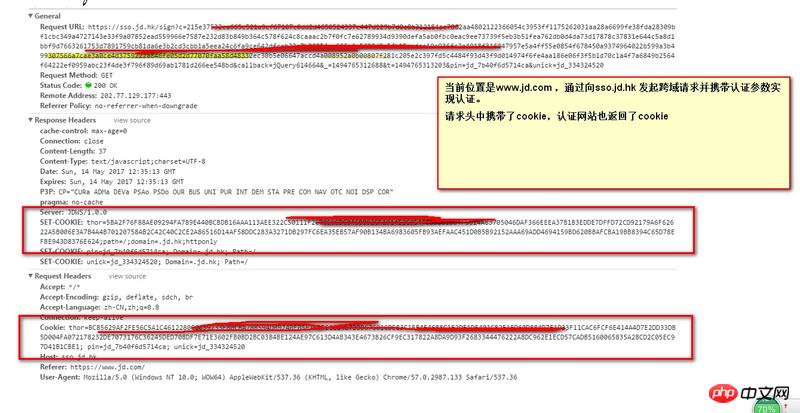
上图是京东单点认证过程中的一个http请求。
他的过程是这样的: 就是说当前为首页www.jd.com ,然后通过发起跨域请求 向sso.jd.hk 发起认证。这个请求中携带了cookie同时response中也返回了cookie。 response中返回的 的cookie的domina设置为了一级域名。
有几个问题不解,
(1)这里是跨域请求, 为什么request中携带了cookie?这个可以吗 我看了其他朋友说是可以携带cookie的
比如 http://blog.csdn.net/wzl002/a... 跨域Ajax请求时是否带Cookie的设置
但是具体到京东,他是怎么处理的?
(2)response中设置了cookie,但是现在所在的域名并不是jd.hk,而是www.jd.com ,这个能设置吗
具体到到京东是怎么做的
(3) response中有设置p3p,问题2中所提到的问题是通过这个实现的吗?
(4)p3p 可以参考 http://blog.csdn.net/ghj1976/...
文章提到:
采用 P3P 之后,您可以设置浏览器自动侦测网站是否:收集个人标识信息、使用这些信息创建用户档案、或允许到访者拒绝数据收集。
具备 P3P 能力的浏览器具有一些可供您选择的默认选项。 或者您也可以通过回答问题的方式(例如您愿意分享哪些数据、愿意接受哪些类型的 Cookie 文件)自定义您的设置。 当您在 Web 浏览时,这个软件会判断您的隐私权偏好选项是否与网站的数据收集做法匹配。
我的理解是: 具备p3p功能的浏览器 可以检测到 跨域写cookie的情况,通过与用户交互的方式询问用户同不同意跨域写cookie? 类似于经常出现的网页 alter 提示交互????这个理解感觉不太合理呀,
各位说两句(^-^)
搞清楚域名和主机的区别。比如www.jd.com是主机名,不是域名,jd.com是域名。在下图中,如果勾选了hostOnly,则此cookie只在此主机上起作用,换一个主机名www1.jd.com就不起作用了。但如果没有勾选hostOnly,则此cookie在此域名下的任意主机上都是有效的,即使创建此cookie时是在www.jd.com上,但是在www1.jd.com上依然可以读取到此cookie,也就是说,当浏览器访问www1.jd.com时,会把这个cookie作为request的一部分发送给服务器。
Ajax的跨域与此不同。Ajax混淆了域名和主机的区别。在Ajax看来,只要不是在同一主机上发起的请求,都算跨域。比如从www.jd.com上发起一个ajax请求访问www1.jd.com上的内容,这也算跨域。严格来说,这只算跨主机,不能算跨域,但是由于历史原因,现在一直是这么定义的,所以也没有办法改正过来了。
我的建议是自己设计token验证方式,cookie和http请求回复只是传递token的方式。如果你在redis/memcached里存这个token,所有节点都可以通过token查询到当前状态(是否已验证),或者独立写个服务提供验证也是一样的道理。sso.jd.hk用cookie是为了保存验证token和时间戳之类的信息。
token无需保密,直接回复token即可。这种模式同样适合于websocket验证。
常用的计算方法:
token = sha1(数据ID+过期时间戳+验证密码)把token,数据ID,过期时间戳都送给客户,往其它服务发请求的时候附上这3个信息,因为只有服务器知道验证密码,这样就可以验证请求是否来源于另外的服务。AWS资源验证方式和这个类似,只不过把验证密码换成了你的API密匙而已。