问题解决了:发现select数据默认是字符串数组型,所以ajax传参数的时候要使用data:{"selectVal":selectVal[0]}这种形式;
-----------------------------------以下为原问题---------------------------------
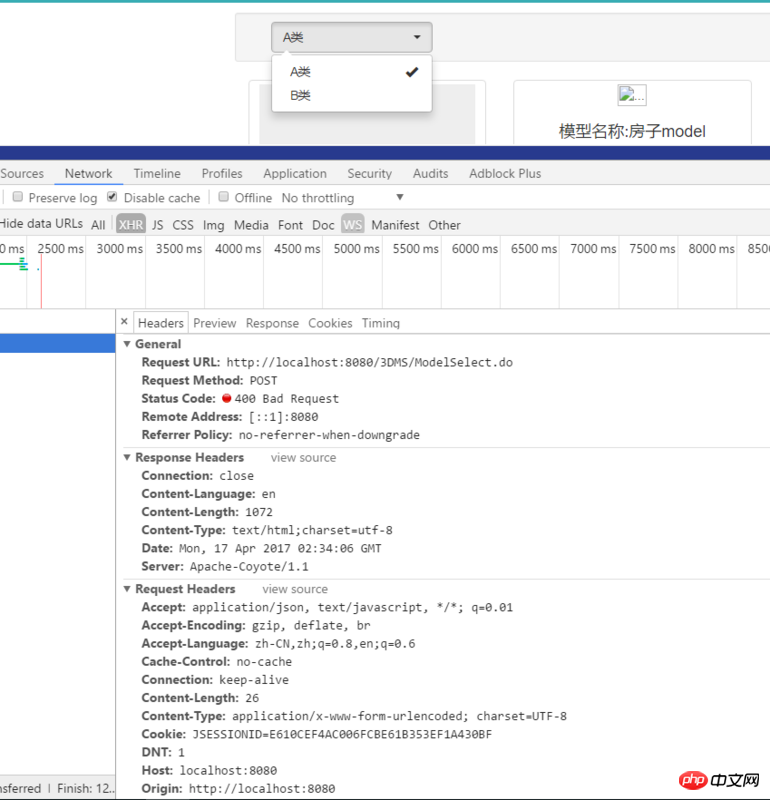
通过ajax向后台发送数据,之前写了一个搜索框的功能,是可以用的,但是现在做的这个下拉选项的功能的时候,就出问题了。
实现目标是:选择某个类型后,后台响应返回对应的JSON格式对象集合;

JS:


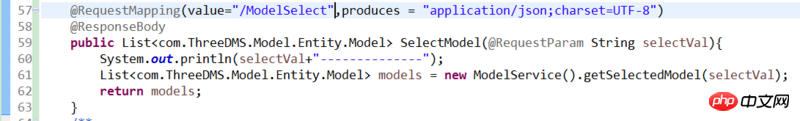
controller层:

json的话,key也需要用引号的,像这样:
不过我不确定是不是这个原因
http status 400: 1、语义有误, 当前请求不能被服务器理解. 2、请求参数有误.
检查下你的参数和后台代码中的逻辑