<template>
<p class="temp">
{{init}}
<video :src="item.videoList[0].videourl" controls="controls" width="1000px" height='490px'>
您的浏览器不支持 video 标签。
</video>
</p>
</template>
<script>
export default {
data () {
return {
item: []
};
},
props: ['recV'],
computed: {
init () {
this.item = this.recV.slice(0, 1)[0];
}
}
};
</script>
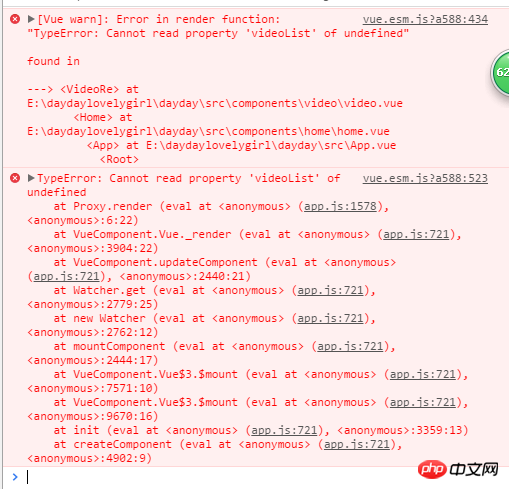
渲染了两次,第一次报错,第二次成功渲染数据,问题出在哪了。。。
第一: 你的item为undefined, computed不应该这样.应该放到mounted
第二:itme是个数组.怎么拿item.videoList呢??
就算拿到也是undefined.
然后从undefined拿[0].怎么可能不报错呢
第三:还是建议多看看官方文档
雷雷
computed是计算属性,把一些相关的值进行计算,返回一个计算结果
如果是为了监听一个属性的变化,可以用watch
当然初始化你可以考虑是生命周期里面的created?mounted?