我有个npm上没有的js插件,怎么打包到全局?
var webpack = require('webpack');
var path = require('path');
module.exports = {
entry: {
main:'./app/index.js'
},
output: {
filename: '[name].js',,
path:path.resolve(__dirname, 'dist')
},
resolve:{
modules:[
path.resolve(__dirname, "app"),
"node_modules"
]
}
}
直接在index.js使用require引入报错找不到;
后来我使用CommonsChunkPlugin打包成vendor还是不行;
var webpack = require('webpack');
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
main:'./app/index.js',
vendor: ['lib/easeljs/easeljs-0.8.2.min.js','lib/preloadjs/preloadjs-0.6.2.min.js','lib/tweenjs/tweenjs-0.6.2.min.js']
},
output: {
filename: '[name].js',
path:path.resolve(__dirname, 'dist')
},
resolve:{
modules:[
path.resolve(__dirname, "app"),
"node_modules"
]
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor'
}),
new HtmlWebpackPlugin({
filename: 'index.html',
template: './app/index.html'
})
]
}
网上搜了一下你所说的库 https://github.com/CreateJS/E...
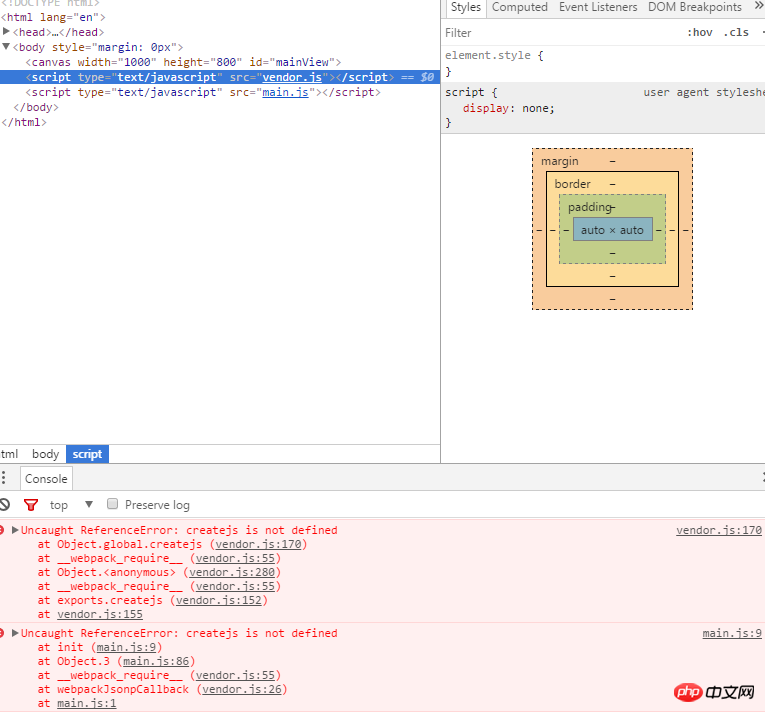
第一句是
this.createjs = this.createjs||{};显然模块中的this不是window,所以会出错this.createjs = this.createjs||{};显然模块中的this不是window,所以会出错所以要使用imports-loader来打包,在index中
import createjs from 'imports-loader?this=>window!createjs';所以要使用imports-loader来打包,在index中import createjs from 'imports-loader?this=>window!createjs';,这样createjs的实例就能获取到,但是此时还是有问题,因为webpack无法在设置的路径中找到easeljs,所以还需要alias一下:更新:issue里也有相关的解决方案,也是用imports-loader,楼主可以参考下https://github.com/CreateJS/E...
index.js
webpack.config.js
出现了上图的问题
createjs变成了__WEBPACK_IMPORTED_MODULE_0_imports_loader_this_window_easeljs___default.a