刚使用react开发项目,遇到了一个问题。如下:
A页面中有一个按钮,通过<Link>路由到B页面中;然后B页面中有一个按钮,点击按钮也是通过<Link>回到A页面中,同时将一个值带到A页面中。
我尝试使用了this.props.params.id的方式,将值放在url中。但是这样有一些问题。
首先就是如果我A页面中有好几个按钮都是通向B页面,同时点击了B页面中某一个按钮将传回到A页面被点击的那个按钮上,这样就会出现A页面在获取值的时候全部一样了。
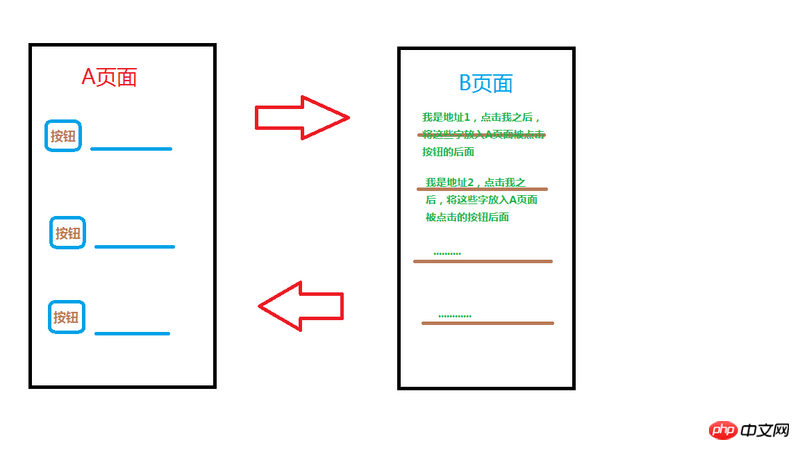
说的有点乱,我上几张图!
就是如上图这样,其实就是地址管理,A页面是去选择地址,B页面储存着各种地址,因为A页面中有多条订单。求解!!!!redux我也看了下,但是只是初看,感觉完全不知道如何使用redux解决这个问题
你可能没有完全理解 React 中的数据。React 中常规的有两种数据:
state和props。其中
state是组件的状态(数据),属于组件自己。props是父组件向子组件传递的数据,只能父向子传递,不能反向。回到你这个问题,所谓的「B 向 A 传参数」,是不是可以抽象为 A 有一个状态(state),B 的一个操作可以去改变它?
如果 AB 是父子关系,那么 A 可以给 B 传递一个函数,函数的参数是 B 要向 A 传递的值,函数体就是
this.setState()。如果 AB 是兄弟关系,那么可以把这个「参数」作为它们父元素的 state,然后父元素把 state 的值传给 A,把修改 state 的函数传给 B。
如果 AB 毫无关系,理论上可以把 state 放在根元素上,但这样逻辑性,可读性和维护性都很差。Redux 是一个方法,它其实就相当于维护了一个根 state 树,所有组件都从它取值或修改它的值,所以无论组件间关系有多远都可以互相影响。
点击A页面时将按钮的id传到B页面,B页面点击链接,将刚才得到的id和B要传给A的数据一起返回,可否?