因为需要将css文件import进来,在js中以字符串的形式处理。
使用raw-loader测试读取了txt、css、js文件,只有css读取失败,求解。css文件中只是设置了body的background-color。

import str from 'raw-loader!./style.css';
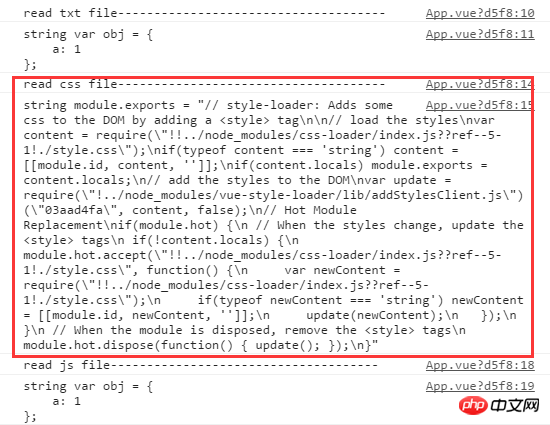
console.log('read css file-------------------------------------');
console.log(typeof str, str);webpack.base.conf.js中已配置

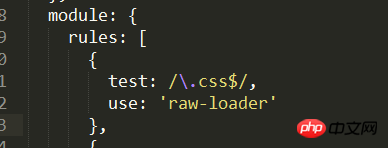
webpack 配置
index.js中导入css文件
运行结果
楼上正解
import后面跟css文件名就好了,webpack会根据文件的后缀名称自动地使用raw-loader去处理的