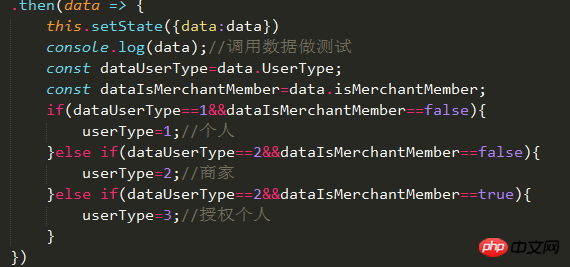
使用react框架做了前端界面,现在需要根据后台传送来的数据判断用户的类型,从而展示不同的界面。但是实际操作的时候发现一个问题,就是fetch请求的数据是异步的,实际中,请求的数据还没判断,界面就已经渲染了。我尝试在fetch中的.then()中进行判断,但是结果还是一样。请问有什么办法么?还是我的做法错误。

本来想通过传入的数据判断之后改变userType的值,然后传入组件中,改变组件的展示形式。现在userType根本不改变。
另外还有一个问题,我尝试做了两次.then()打印出相同内容,但是第二个打印是undefined.
把userType放到state里。异步回来后调用setState触发组件的render。
应该是你的做法有问题,