1.现在做的项目是数据表页面,由于后台查询时间较长,所以为了提高下用户体验,加一个load动画过度。loading动画用的插件,使用测试没有问题,但是在方法执行的过程中,发现动画效果并没有。
2.直接贴代码。js入门水平。求解救.....
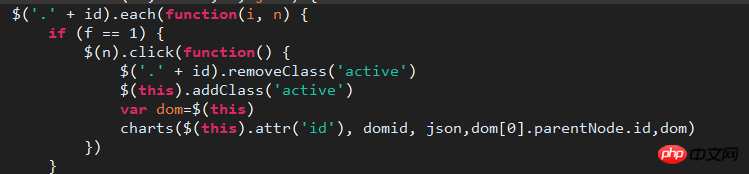
3
G该代码是页面动态tab栏目时,每个tab加一个click事件,
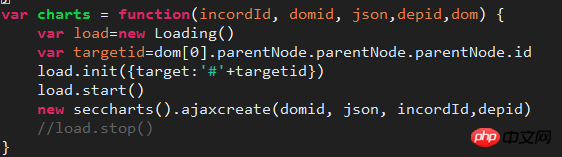
4
该代码是第一张代码的最后一行的方法详情,new loading的动画加载,star开始之后,在chrome断点下可以看到效果,但是在正常浏览模式下,该效果无效。 在开发断点下查看所有操作好像在同时进行,没有load过度效果。是什么原因,求指教/下附页面图
你用ajax请求的时候,在beforeSend阶段就可以将loading动画显示出来,等到数据返回了,再把动画去除。然后jQuery对象和原生js对象是不能混用的,$(this)是jquery对象,然后看代码你是用jquery的对象用原生js进行的dom操作??还有就是$('.'+id)这个id是个类名吧?
根据你的说明,在调试的时候可以显示出来,正常情况下不显示,我猜测是不是数据加载过快的原因,导致刚显示,就隐藏了,是可以先试下,只显示不隐藏,看是否会一直显示,如果不显示,说明loading有问题
自己写个loading,把这个段loading js放在最后,window.load,试试
我之前也有遇到过这种情况,我当时是把ajax的请求写成同步了,改成异步就行了,不知道你的是不是