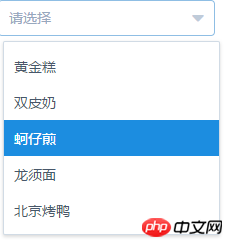
1、vuejs2.0的element-ui组件select选择器无法显示选中的内容
2、`<template>
<el-select v-model="value4" clearable placeholder="请选择">
<el-option
v-for="item in options"
:label="item.label"
:value="item.value">
</el-option></el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value4: ''
}
}}
</script>`


3、官网实现是没有问题的,离开了官网的平台就出现问题,在GitHub上下载了一个demo也出现了相同的情况。

4、请踩过坑的小伙伴帮忙指导下。。。
Element 1.3.0 将仅兼容 Vue 2.3.0 及以上版本
升级了Element 1.3.0,Vue 2.3.0 后这个问题解决了,谢谢大家!
我也遇到类似问题了,用最新的https://unpkg.com/element-ui@...,https://unpkg.com/element-ui@...,在vue2.2.1正常了
应该是版本问题,刚踩完坑
楼1 楼2 的方法是正确的,我也遇到了相同的问题,版本换了以后,就没问题了。