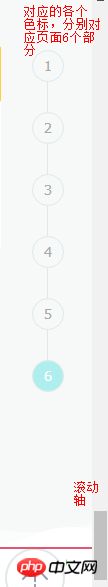
当滚动轴顺滚的时候,产生的效果是合理的,就是到达指定的位置,就让对应的序号变色,但是当滚动到底部的时候,再往会滚动的时候,就会出现没到指定区域的顶部,对应的色标已经变色了,从我底下提供的代码,
html:
<p class="submenu" id="submenu">
<p class="cirle one" scrollto="#one">1</p>
<p class="line" ></p>
<p class="cirle two" scrollto="#two">2</p>
<p class="line"></p>
<p class="cirle three" scrollto="#three">3</p>
<p class="line"></p>
<p class="cirle four" scrollto="#four">4</p>
<p class="line"></p>
<p class="cirle five" scrollto="#five">5</p>
<p class="line"></p>
<p class="cirle six" scrollto="#six">6</p>
</p>
js:
var circle=$(".cirle")
$(window).on("scroll",scroll)
function scroll(){
var scrtop=$(this).scrollTop();
$.each(circle,function(){
if(scrtop>=$($(this).attr("scrollto")).offset().top){
$(this).addClass("active").siblings().removeClass("active");
}
})}
可以看出,是因为符合了 if(scrtop>=$($(this).attr("scrollto")).offset().top)这个条件,我有两个问题,第一个是:比如到底部的序号6的时候,只要鼠标滚动一点,就会让序号5符合条件,所以就会出现没到序号5对应的区域的顶部,序号5就变色了,那按道理,序号1,2,3,4也符合 if(scrtop>=$($(this).attr("scrollto")).offset().top)这个条件啊,为什么只有5变色了,而1,2,3,,4没变色啊?实在想不通,因为当滚动到6的时候,往回滚动一小段距离,页面body的scrolltop就已经比序号1,2,3,4,5对应的区域的$(this).attr("scrollto")).offset().top大了啊,应该1,2,3,4,5都变色啊?
第二个问题:顺滚的时候,是完全符合预期效果的,到达指定区域顶部,对应的色标就变色,但是反滚的时候,就不行了,有什么方法解决吗?

第一个问题,只因你这暴力的
.siblings(),从 1~6 每次命中都会把其它的还原。第二个问题,反滚的时候到达顶部也是会变色的,不知道你的预期是什么。