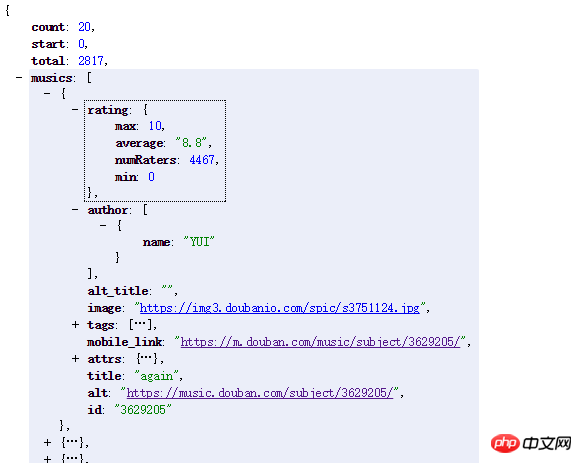
看完vue.js文档没多久, 想用vue.js做一个小的demo,用的豆瓣的api,获取的json数据,有好几层。
js代码
actions: {
// search the music
get_music (context, object) {
axios.get(API.searchMusic + object.name)
.then((response) => {
context.commit('getMusic', response.data.musics)
})
}
}vue组件
<p>
<img :src="musics.image">
<p>{{ musics.author }}</p>
</p>图片获取到了,但是不知道怎么获取author下面的name,直接写autho的话会变显示成
[{name: 'XXX'}]我是应该js上面修改呢, 还是该怎么写
既然是数组么,说明author可能不仅一个。那你就循环输出下呗。
雷雷
我觉得是{{ musics.author[0].name}}。。。。,你把数据格式看清楚就好了。。。