 1.购物车的底层原理是怎么样的?怎样才能完成统计?
1.购物车的底层原理是怎么样的?怎样才能完成统计?
2.使用函数传参做出来前半部分,后半部分该如何实现?
3.代码如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
<style>
li{margin-top:20px;}
</style>
<script>
window.onload = function (){
var box = document.getElementById("box");
var aLi = box.getElementsByTagName("li");
//var oU = document.getElementsByTagName("u");
function fn(li){
var aBtn = li.getElementsByTagName("input");
var oSpan =li.getElementsByTagName("span")[0];
var oI = li.getElementsByTagName("i")[0];
var oB = li.getElementsByTagName("b")[0];
aBtn[1].onclick = function(){
oSpan.innerHTML++;
oB.innerHTML = oSpan.innerHTML*oI.innerHTML;
}
aBtn[0].onclick = function(){
if(oSpan.innerHTML>0){
oSpan.innerHTML--;
}
oB.innerHTML = oSpan.innerHTML*oI.innerHTML;
}
}
for(var i=0;i<aLi.length;i++){
fn(aLi[i]);
//
}
}//js最后执行
</script>
</head>
<body>
<ul id="box">
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>10</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>7.5</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>15</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>20</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>150</i>元
小计:<b>0</b>元
</li>
</ul>
</body>
</html>
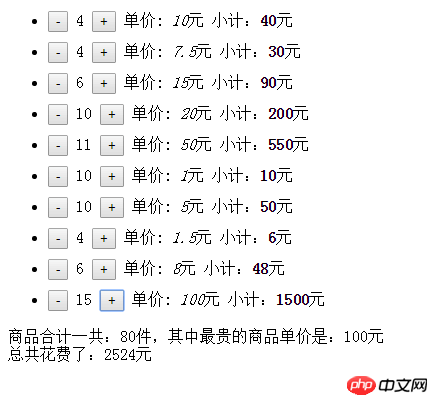
下面那部分的:商品合计一共n件,其中最贵的商品单价是a元,总共花费了b元的那部分该怎么写?
变量该如何赋值并统计最后的数据总和?
(代码和图片已贴上)
我把代码全贴出来。你看一下吧
用面向对象来写购物车再合适不过了,下面是es6代码
最好给每个方法添加勾子函数(onSave,onAdd,onRemove....),以实现复用,解耦
原理就是用户在商品选择页点击加号的时候从数据源拿到数据放到一个新数组
然后得到一个新的数组对象,就是购物车清单。
统计就是把数组对象里的价格字段相加,至于你用什么方法相加看你自己喜好,我用的reduce。
如果有减号,也要有相应的减去操作。