刚刚接触vue,对于其中v-model有几个疑问,比如在子组件中使用v-model,最终也是通过this.$emit('input', value) ,将数据返回给父组件。
那么对于双向绑定是否有限制啊?比如可以对父组件中data的key/value进行操作,那么是否可以对父组件data中某项数组的对应值进行操作?
另外就是是否可以对computed属性中某数组进行双向绑定操作?
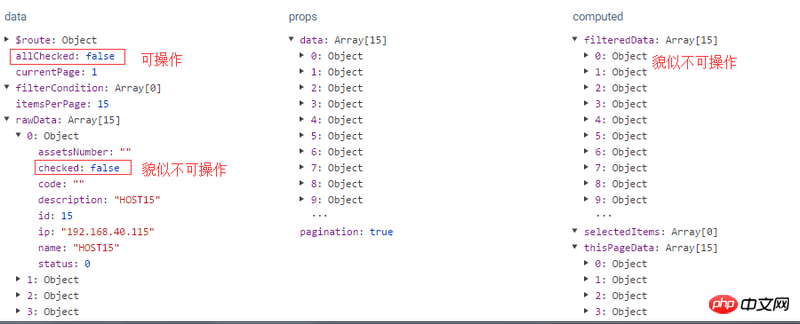
鄙人试了下,貌似如上图的操作结果,所以想请告知下,如果可以 应该如何操作?
<tr v-for="i in thisPageData">//thisPageData属于computed中的数组
<td>
<c-checkbox v-model="i.checked" @input="showInput"></c-checkbox>
</td>
<td>{{i.checked}}</td>
<td>{{ i.id }}</td>
<td>{{ i.code }}</td>
<td>{{ i.name }}</td>
<td>{{ i.ip }}</td>
<td>{{ i.description }}</td>
<td>{{ i.assetsNumber }}</td>
</tr>checkbox组件就是一般的checkbox按钮,对样式进行了统一控制,最终返回的就是true和false
子组件与父组件的数据是单向流动的,这是为了防止子组件篡改父组件的数据造成混乱传送门
父子组件不允许 计算属性要自己实现set和get才行
子组件不能随便修改父组件属性值的
而computed计算属性的驱动都是基于它所依赖的那个变量的,一般也不会对计算属性做双向绑定
类似的数据交互很多的话, 搞个vuex?
父组件(parent)可以对子组件的input事件写method去操作parent的data中的数组
计算属性是支持set/get操作的, get就是默认操作(return value), set的参数接收你给的值, 在set中你可以写一个this.$emit('xxx', value)通过事件传出去, 如果xxx是'input', 那么可以写的更灵活
https://cn.vuejs.org/v2/guide...计算-setter