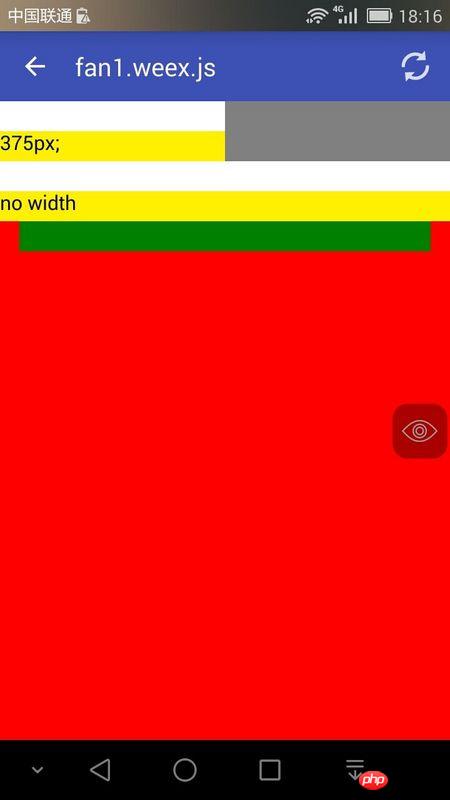
设置 list 元素下面的 cell 元素的 margin-left 值,结果实际展现效果是 margin-right值;
<list style="background-color:red; padding-left:32px;">
<cell style="height:50px; margin-left:32px; background-color:green;"></cell>
</list>左侧是list的padding-left,右侧是 cell 的margin-left;
通过 playground app 的坐标功能查看,发现 width 和 height 的值都是对调的,即:width显示成了height值,而height值显示成了width值。
手机型号:华为荣耀6,安卓版本 4.4.2

你这两句代码,能写出这么多页面吗? 表示没有看的很明白。如果是css的问题,你可以试一下flexbox来解决一下布局的问题