之前用的是网上一位兄弟改的 vue-cli 多页面架构,调用 nodejs 中写的 api代码:
...
function getMobileListByOneUecontrol(ip , user , password , index , length , res) {
var remotePath = '/Users/' + user + '/';
var cmdString = 'ansible-playbook ../ansible/testgetmobilelist.yml -i '+filename +' -verbose --extra-vars \"ip=' + ip + ' user=' + user + '\"';//ddd
exec(cmdString, function (err, stdout, stderr) {
var returnStr;
if (err) {
...本来是功能都没问题的,后来更换了 原生vue-cli写了单页面的架构,但是 npm run dev 后就报错了:
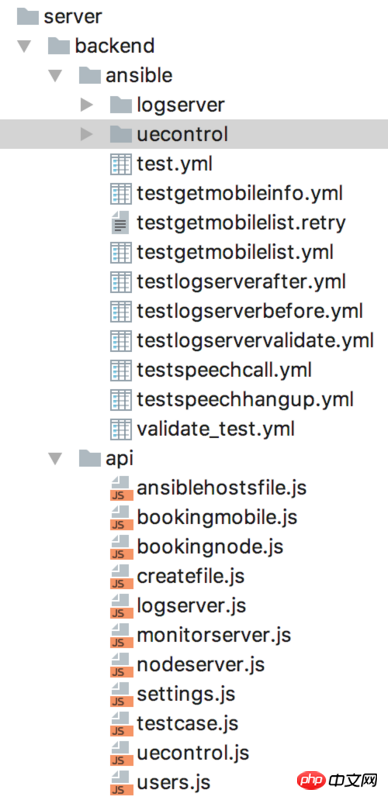
error: ERROR! the playbook: ../ansible/testgetmobilelist.yml could not be found这是我的文件结构:

api 的 js 文件是 api 文件夹中的 js 文件,调用的 yml 文件是 ansible 文件夹中的,相对路径这样没错呀:ansible-playbook ../ansible/testgetmobilelist.yml
请求各位大神给点意见,小弟这里先谢过~




不知道你是怎么将你的工程和vue-cli生成的前端工程整合的,希望能够具体说明。