预览是一片空白。
认证0级讲师
你需要将打包生成的静态文件部署到 gh-pages 分支才可预览。即便将 vue 源码部署到了 gp-pages 分支,Github 也不支持直接编译 vue 项目,需要你在本地编译后提交。
需要本地编译后的文件提交到github,npm run build
npm run build
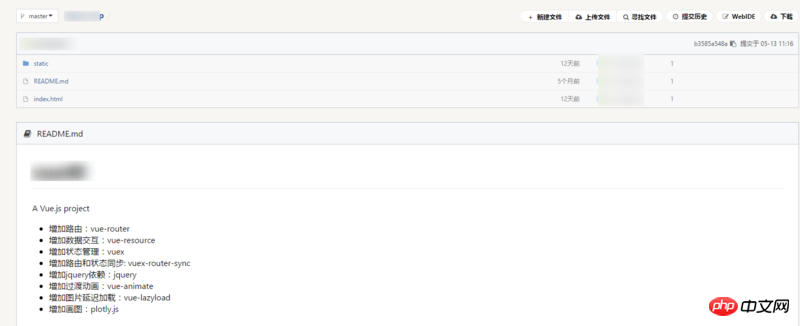
上传完,应该是这样的,而不是你那个
你想看页面效果就查一下 github pages 怎么用,你想在库中显示简介就在当页编辑 README.md如果地址指向了一个文件就会显示里面的代码,目录就显示 README.md
你需要将打包生成的静态文件部署到 gh-pages 分支才可预览。即便将 vue 源码部署到了 gp-pages 分支,Github 也不支持直接编译 vue 项目,需要你在本地编译后提交。
需要本地编译后的文件提交到github,
npm run build上传完,应该是这样的,而不是你那个

你想看页面效果就查一下 github pages 怎么用,你想在库中显示简介就在当页编辑 README.md
如果地址指向了一个文件就会显示里面的代码,目录就显示 README.md