虽然知道FormData可以多文件同时上传,但目前这次的需求不一样,需要每个图片附带一些用户的选择参数。比如。
scope.FileList为file多选后的文件数组。

如果按照常规多文件上传的话完全没问题。
、
但是目前的需求是每个图片有着不同的参数,我试过将参数直接丢到图片对象里
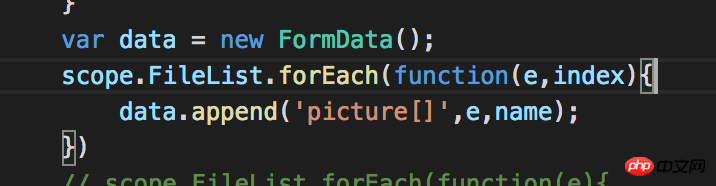
scope.FileList.forEach(function(e,index){
e.Imagestype = '新房'+index;
data.append('picture[]',e,'picture'+index);
})或者将图片和参数丢到object里然后……
scope.FileList.forEach(function(e,index){
var obj = new Object();
obj.type = 'test'
obj.image = e;
data.append('picture[]',JSON.stringify(obj),'test');
})我承认脑洞有点大。但是我实在不知道如何能以JSON的格式上传文件。例如:
[
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
]貌似FromData只有一个append方法可以操作。那么常规的多文件上传是怎么一个思路呢?或者说这个需求压根就不合理呢?
你这种思路不可行。
formdata是单纯的key-value结构,而文件只能在value这一层,不能再更深一层。
不过你可以通过在最后维护一个属性对象来把属性另外传上去。
例如,你的formdata是这样的结构:
当然,fileAttrs要转成JSON字符串。
本人没有碰到过这样的问题,不过我猜你可以将单个文件拆出来组成一个新对象,既然单个文件可以上传,文件数组可以上传,那么其他数据的组织形式应该也是可以上传的。我猜关键可能是后台如何准确地提取到文件。如果不行的话就等其他人的解决办法吧。。
文件还是一个一个上传比较好,多个文件上传,时间较长,中断概率很高,中断了怎么处理?
我个人感觉说什么都没用,主要还是和后台商量一个合适的交互方法。比如,你多文件上传已经可以了。那你完全可以把你的数据分出来啊。nameList:"a,b,c,d,e,f,g,h";比如这样,后台通过nameList获取到了一个字符串,然后解析出来,其实无所谓。本来数据结构这种东西就是用来描述信息的,和后台商量一个可以接受的格式吧
将图片转换为 base64 就可以用 JSON 传