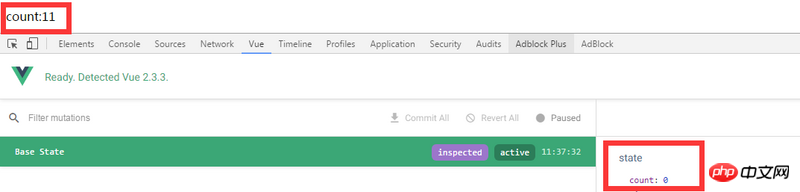
为什么在触发action后,count实际的值和 state中的不一样

mutations.js
export default{
increment (state){
state.count++
}
}actions.js
export default{
incrementsync(context){
context.commit('increment')
}
}然后在app.vue中有个按钮触发this.$store.dispatch('incrementsync')
vuex2.0?你的组件是怎么使用的,以及state是store中储存的state还是页面里的state,假如你是用getter方法获取的state,那么你正确的dispatch了之后应该是能触发改变的