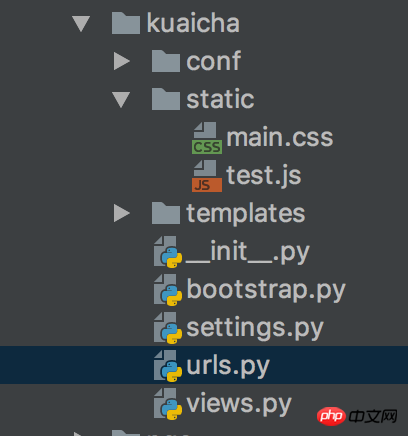
我的django项目找不到css等静态文件,想问一下大家,我现在是debug=true的状态,应该不需要配置static_root吧 ,不过我还是配置了一下,但是还是找不到,求助,目录结构如下:
自己的settings里面的配置是这样:
BASE_DIR = os.path.dirname(os.path.dirname(__file__))
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, "static")
INSTALLED_APPS = (
'django.contrib.staticfiles',
'pyutil.django.cas',
)然后url是这样
from django.conf.urls import url, include,patterns
from django.conf.urls.static import static
import views
import settings
urlpatterns = [
url(r'^query/$', views.query),
url(r'^tips/', views.tips),
url(r'^home/', views.home),
url(r'^result_and_appeal', views.result_and_appeal),
url(r'^login/$', 'pyutil.django.cas.views.login', name='login'),
url(r'^logout/$', 'pyutil.django.cas.views.logout', name='logout'),
]+static(settings.STATIC_URL,document_root=settings.STATIC_ROOT)html中是这么写的:
{% load staticfiles %}
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="{% static "test.js" %}"></script>
<link rel="stylesheet" href="{% static "main.css" %}" type="text/css"/>
<title>xxx</title>
</head>反正现在就是各种404啊 要崩溃了 呜呜
你的Django什么版本?1.8?1.9?我看你用的是
{% load staticfiles %}而不是{% load static %}另外你的404是指的是网页404,还是静态文件404啊?
如果我理解的没有错你应该是在
setting.py里面少了这一句:可参见Django文档:Managing static files v1.8,看第一段就解决你的问题了。
另外,
STATIC_ROOT指的是你最后发布要collect的目录,比如/var/www/html/static这种。STATIC_ROOT指的是你最后发布要collect的目录,比如/var/www/html/static这种。如果你是用
./manage.py runserver如果你是用./manage.py runserver来测试的话,你这一步可以先不管。