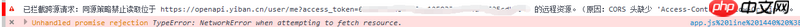
服务器响应fetch的GET请求一定要在响应头上设置'Access-Control-Allow-Origin'这个参数么?
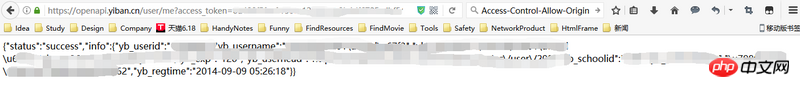
这是易班的API、不是我的服务器

在浏览器上发出请求时没问题的

查了几个资料发现都没什么用
这是我get请求的代码
function request_get(url) {
return fetch(url, {
credentials: 'include',
}).then(function(response) {
return response.json()
})
}
该问题是由浏览器的同源策略导致,解决方案也有若干种:
JSONP
CORS
使用Nginx或者Express静态资源服务器进行网络proxy配置,模拟本地与远程为同源来进行数据拉取
这说明你所请求的 API 与你的页面并不在同一个域下,如果该 API 没有设置
Access-Control-Allow-Origin字段,那么说明它并非一个支持跨域访问的 API 接口。页面编写 Fetch 逻辑时,不论请求头如何定制,也会被浏览器拦截(fetch 前,浏览器会发起一个 preflight 的 OPTIONS 请求,根据响应的头字段,判断是否允许 fetch。这时是浏览器判断出 API 不支持跨域,故而出于安全考虑拦截了请求)。