技术栈:react+redux+react-router v4
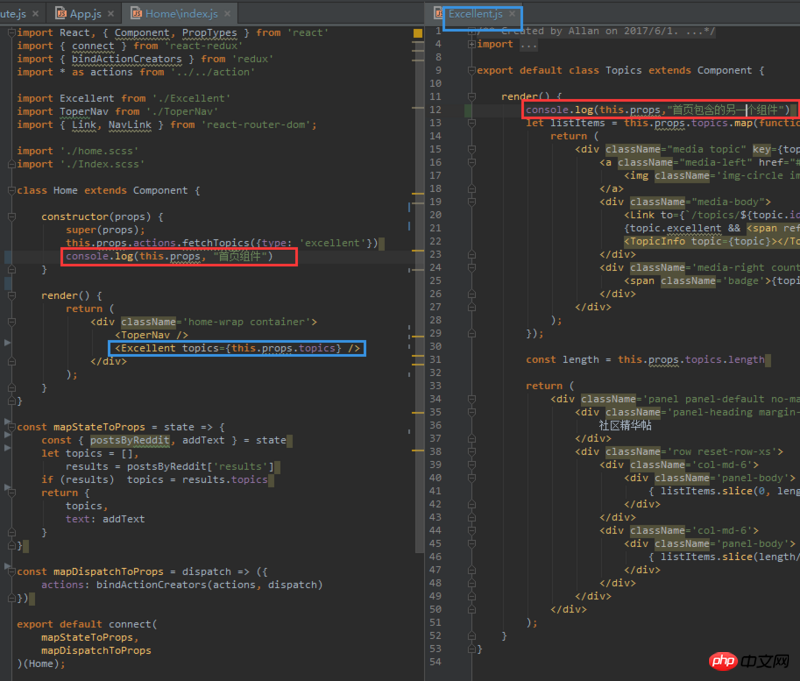
redux中的数据在列表页获取的时候,为何列表组件内打印两次?按理打印一次就行了吧。
打印第一次列表没有数据,第二次有数据,那么会有个问题,当我从列表到详情,详情返回的时候打印第一次没东西,let listItems = this.props.topics.map(function (topic) {...})这里会报错Uncaught TypeError: Cannot read property 'map' of undefined。
实在想不通,搞了半天了... /doge/doge/doge
代码在这里:http://git.oschina.net/allan9...






看不到你完整的代码,大概猜想一下,你这数据是异步从网络请求来的吧,而组件是第一时间载入的?
所以当你没有数据的时候,它也会初始化渲染吧?而当你数据回来后,根据 state 的变化重新渲染,没毛病吧。
而且我觉得,这个报错的关键在于,你没有处理
defaultProps.topics的值,说的简单点儿,这应该是第一次没数据时,topics 的值是 undefined 造成的。因为开始传入的 topics 是空的,拉取数据后,props.topics 变化,组件会刷新。
报的错说明topics不是个数组,检查一下借口