各位大神,我在这个地方定义了一个表单,但是到前端的
flask_Bootstrap调用就有点懵逼了。。求助
from flask_wtf import FlaskForm
from wtforms import StringField,SubmitField
from wtforms.validators import DataRequired
class track(FlaskForm):
test = StringField('测试',validators=[DataRequired(message='不能为空')])
commit = SubmitField('确认')
上面写的是一个表单,下面在前端使用flask_Bootstrap的wtf.quick_form
{% extends "base.html" %}
{% import "bootstrap/wtf.html" as wtf %}
{% block title %}test{% endblock %}
{% block page_content %}
<p class="col-md-10" >
{{ wtf.quick_form(form) }}
</p>
{% endblock %}
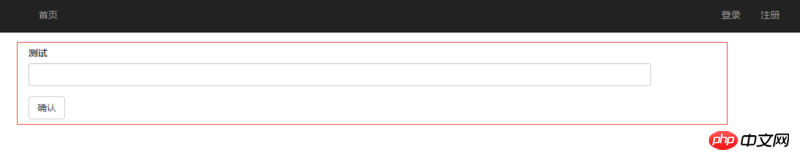
但是在前端显示出来是这样的

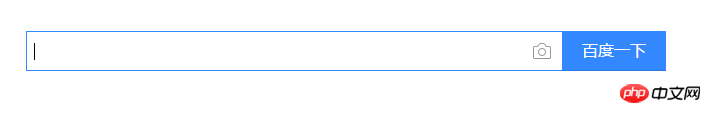
我知道这样显示是正常,但是我现在懵逼了,不知道怎么调成下面这样。。。把确认按钮放到表单框的旁边。。并且大小和高度和表单框一样。。求助各位大神。。。
(1)内联表单:
内联表单中所有图片描述元素都向左对齐,标签并排,要创建内联表单,需要在form标签中加入class.form-inline
(2)render_kw
可以修改表单元素样式,style就是CSS
参考:
http://blog.csdn.net/kevin_qq...
http://www.poluoluo.com/jzxy/...
不上图了,图居然是飘在中间的。。