有一个需求如下:

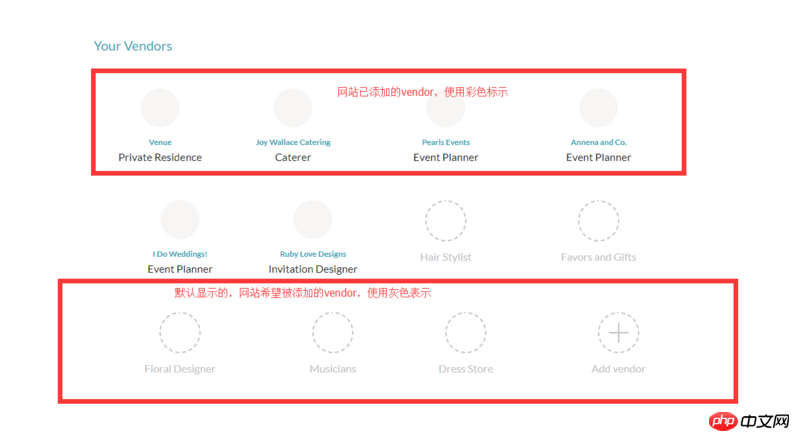
彩色标示的是该client已经添加的vendor,灰色标识的是网站期望client添加的(该分类)vendor,
现在需求:如果client添加了期待添加的分类vendor,那么该vendor出现在上方,且下面消失 。如果已添加的vendor没有期望添加的分类vendor,则从上方消失出现在下方(可以实时添加删除)。
说明 : vendor 有一个分类标志category_id ,一个category_id 可以对于多个vendor 。
html代码:
<p id='andedVendors'>
<li class="addVendorScope" v-for="vendor in vendors">
<a class="addVendorTrigger actived" href="javascript:void(0)">
<span class="icomoon-delete-icon deleteVendorIcon" href="#quetionnaireModal" data-toggle="modal" role="button" v-on:click="deleteIcon(vendor.VendorWedding.id)"></span>
<p class="singleVendorContent">
<p class="singleVendorIcon">
<p class="singleVendorIconInner">
<i class="filterIcon">
<i><img :src="vendor[0].category_file_identifier" /></i>
</i>
</p>
</p>
<p class="singleVendorName">
<h5 class="blueColor">{{vendor.UserProfile.organization_name}}</h5>
<h4>{{vendor.VendorCategory.category_name}}</h4>
</p>
</p>
</a>
</li>
</p>
<p id="defaultShowVendor">
<li class="addVendorScope" v-for="vendor in vendors">
<a class="addVendorTrigger" href="#vendors_search_form" data-toggle="modal" role="button" onclick="javascript:clear_recep1();">
<p class="singleVendorContent">
<p class="singleVendorIcon">
<p class="singleVendorIconInner">
<i class="filterIcon">
<i><img :src="vendor.vendor_category_image" /></i>
</i>
</p>
</p>
<p class="singleVendorName">
<h5 class="blueColor"></h5>
<h4>{{vendor.vendor_category_name}}</h4>
</p>
</p>
</a>
</li>
</p>js代码:
var wedding_id = jQuery('#wedding_id').val();
var getVendorsUrl = root+'/albums/ajaxGetVendorsData';
var ajaxGetData = function(){
Vue.http.post(getVendorsUrl, {wedding_id:wedding_id},{'emulateJSON':true}).then(function (res) {
res.body.forEach(function(element){
if(element.VendorCategory.id in defaultShowVendor.vendorsDeault){
defaultShowVendor.vendors[element.VendorCategory.id] = '';
delete defaultShowVendor.vendors[element.VendorCategory.id]
}
});
for(object in defaultShowVendor.vendorsDeault){
if(! (object in defaultShowVendor.vendors) ){
var isExite = false;
(function(object){
res.body.forEach(function(element){
if(object == element.VendorCategory.id){
isExite = true;
}
});
})(object);
if(!isExite){
defaultShowVendor.vendors[object] = defaultShowVendor.vendorsDeault[object];
}
}
}
vendors.vendors = res.body;
});
}
var ajaxDeleteVendor = function (vendorWeddingID) {
Vue.http.post(root+'/albums/ajaxDeleteVendor', {vendor_wedding_id:vendorWeddingID,wedding_id,wedding_id},{'emulateJSON':true}).then(function (res) {
vendors.vendors = res.body;
$('.deletePendAlb').click();
});
}
var defaultShowVendors = {
<?php foreach ($defaultShowVendor as $key => $value) :?>
<?= $key;?>:{
vendor_category_id:<?= $key;?>,
vendor_category_name:'<?= $value['category_name'];?>',
vendor_category_image: "<?= S3_SERVER_PROFILE_IMAGE_PATH. 'category_images/' . $value['category_file_identifier'];?>"
},
<?php endforeach;?>
};
var defaultShowVendor = new Vue({
el:'#defaultShowVendor',
data:{
vendors :defaultShowVendors,
vendorsDeault:defaultShowVendors
}
});
var vendors = new Vue({
el:'#andedVendors',
data:{
vendors:{}
},
created:function(){
ajaxGetData(wedding_id);
},
methods:{
clickEvent:function (wedding_id) {
ajaxGetData(wedding_id);
},
deleteIcon:function(wedding_id){
deleteVendorModal.vendorId = wedding_id;
}
}
});
var deleteVendorModal = new Vue({
el:'#deleteVendorModal',
data:{
vendorId:''
},
methods:{
deleteVendor:function(vendorWeddingID){
ajaxDeleteVendor(vendorWeddingID);
}
}
});发送ajax请求的ajaxGetData方法里处理上述逻辑,不过总是有点问题:
for(object in defaultShowVendor.vendorsDeault){
if(! (object in defaultShowVendor.vendors) ){
var isExite = false;
(function(object){
res.body.forEach(function(element){
if(object == element.VendorCategory.id){
isExite = true;
}
});
})(object);
if(!isExite){
defaultShowVendor.vendors[object] = defaultShowVendor.vendorsDeault[object];
}
}每次页面重新加载时,页面表现正常,但是单个的添加/删除一个vendor似乎不能正常工作。
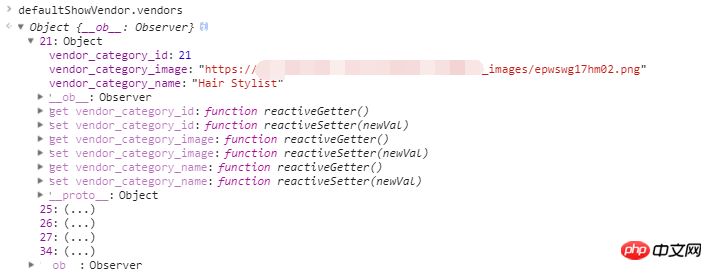
贴上两个vue的data数据:defaultShowVendor.vendors:

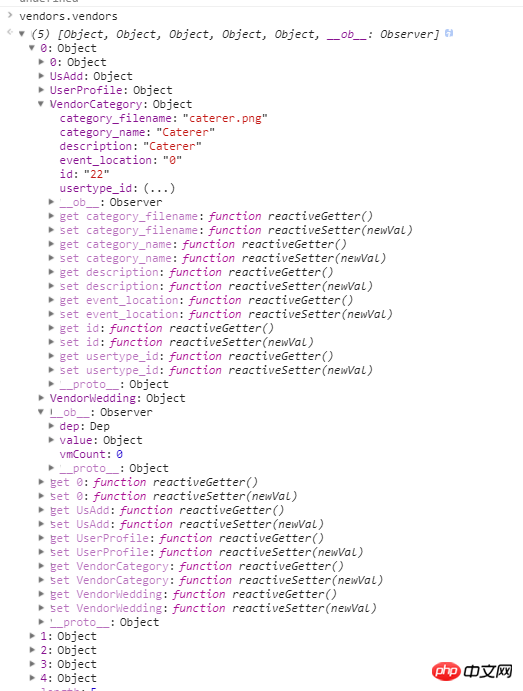
vendors.vendors

你确定你是在用vue写吗?你这样写还不如不用vue呢,完全没有体现vue的价值。