vue 2.0 video标签,使用v-bind:src="" 来链接视频url,而url是在页面加载之后从数据库中ajax获取而来,页面成功渲染,可是视频无法播放。

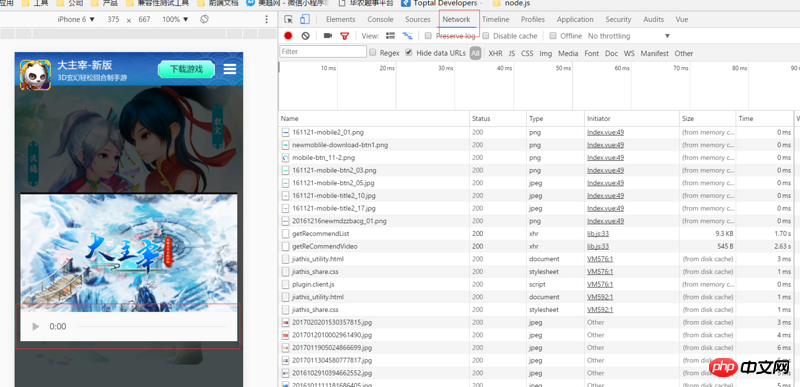
network并没有去链接load这个视频。
页面有成功渲染,直接把下面那段代码放到普通的html文件中是能够成功播放的。
<video controls="controls" poster="http://sdkadmin.91sd.com/data/slide/1496305029.jpg"><source type="video/mp4" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <source type="video/ogg" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <source type="video/webm" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <object data="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"><embed src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"></object> <p>很抱歉!您的浏览器不支持视频控件请更新版本/使用uc浏览器等</p></video>源代码:
<video controls="controls" :poster="recommendVideo.thumb_img" @click="cancelBubble()">
<source :src="recommendVideo.outside_url" type="video/mp4">
<source :src="recommendVideo.outside_url" type="video/ogg">
<source :src="recommendVideo.outside_url" type="video/webm">
<object :data="recommendVideo.outside_url" >
<embed :src="recommendVideo.outside_url" />
</object>
<p>很抱歉!您的浏览器不支持视频控件请更新版本/使用uc浏览器等</p>
</video>项目之前是用vue 1.0+来写的,最近要重构就升级为vue 2.0 之前是用{{}} 来绑定的 vue 2.0去除了这个绑定方法只能用:src之后就出现了这个问题,求大神解答。
亲测原因应该是url是ajax回来才无法正常播放,在data设置好recommentVideo对象的属性值是可以播放的,可是ajax获取到数据再赋值的却不可以播放。
可以的吧,朋友,你看看,网速有点慢,还是给你个截图吧
当然,也有可能是你取到url后没有触发vue视图的改变。
这是补充的代码,同理
可能你的初始化代码在ready里面,vue2的ready叫mounted