option = {
title: {
text: '堆叠区域图'
},
tooltip : {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
data:['联盟广告']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'联盟广告',
type:'line',
stack: '总量',
areaStyle: {normal: {}},
data:[220, 220.1, 220.2, 220.2, 220.3, 220.4, 310]
},
]
};
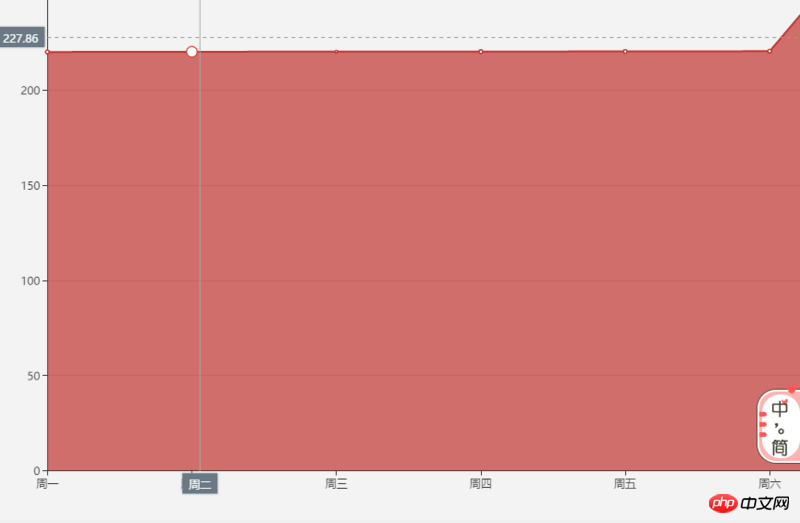
数量的差别都是小数点后面的 在这个图上基本呈现出来就是没有差别 控制哪一个参数可以放大这种差别

做成类似这种 落差比较大的

谢谢啦
找到数据的最小值,将y轴最小值设定为你的数据的最小值