<svg id="s1" width="800" height="500"></svg>
<script>
var frag=document.createDocumentFragment();
for(var i=0;i<30;i++){
var c=document.createElementNS("http://www.w3.org/2000/svg","circle");
c.setAttribute("r",rn(5,160));
c.setAttribute("cx",rn(0,800));
c.setAttribute("cy",rn(0,500));
c.setAttribute("fill",rc(0,256));
c.setAttribute("fill-opacity",Math.random());
frag.appendChild(c);
}
s1.appendChild(frag);
s1.onclick=function(e){
clearInterval(t);
var target= e.target;
if(target.nodeName=="circle"){
var r=target.getAttribute("r");
var o=target.getAttribute("fill-opacity");
var t=setInterval(function(){
r*=1.05;
o*=0.9;
target.setAttribute("r",r);
target.setAttribute("fill-opacity",o);
if(o<0.01){
clearInterval(t);
s1.removeChild(target);
}
},10);
}
}
function rn(min,max){
var n=Math.floor(Math.random()*(max-min)+min);
return n;
}
function rc(min,max){
var r=rn(min,max);
var g=rn(min,max);
var b=rn(min,max);
return `rgb(${r},${g},${b})`;
}
</script>
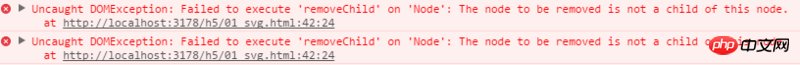
如上,我用vsg随机生成了30个圆,我希望点击每个圆,这个圆变大变透明直至从dom树删除;我的代码慢慢一个个点 可以实现该功能,但是一旦快速双击,就会出现如下图的错误:
我猜测应该是定时器写的有问题,但是自己解决不了;前端小白,JS基础太弱,恳请前辈教O(∩_∩)O~




这样写吧,先判断这个节点还存在不,如果存在才删除,如果不存在就不rmeovechild了
世界这么大,我想去看看
不是定时器本身的问题
快速双击的时候,svg绘制的圆,设置了两个定时器执行,第一个定时器达到o<0.01的时候,已经删除了点击的圆。
等到第二定时器也达到这个条件的时候,执行删除动作的时候,dom发现需要删除的对象不存在,因此出现了你看到的错误。
解决方法是增加判断条件:当前的圆如果已经设置过定时器,就不再执行后续的代码。