各位好:
欲在html中用template标签里面写Markdown,再用js对Markdown进行处理转换成html,局部dom结构如下:
<p class="content">
<template type="markdown">
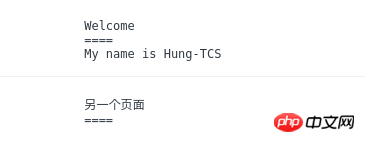
Welcome
====
My name is Hung
</template>
</p>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded' ,function (event){
var $templates = document.querySelectorAll('template[type="markdown"]')
$templates.forEach(function ($template){
console.log(marked($template.innerHTML));
})
})
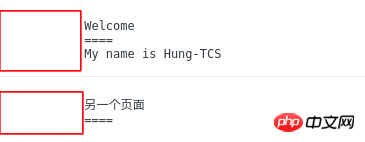
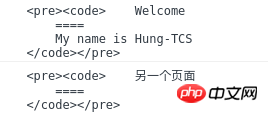
</script>但是因为template标签有缩进,导致了marked把内容当做段落代码处理:


请问又没法办法清除这些缩进,但是又不影响正常缩进的方式,或者不用template标签的其他方式
给你一个思路,统计每一行前面的空白符,得到一个最小值,再按这个最小值清除
补上代码
雷雷