我用的是imgzoom这个插件做的放大镜。

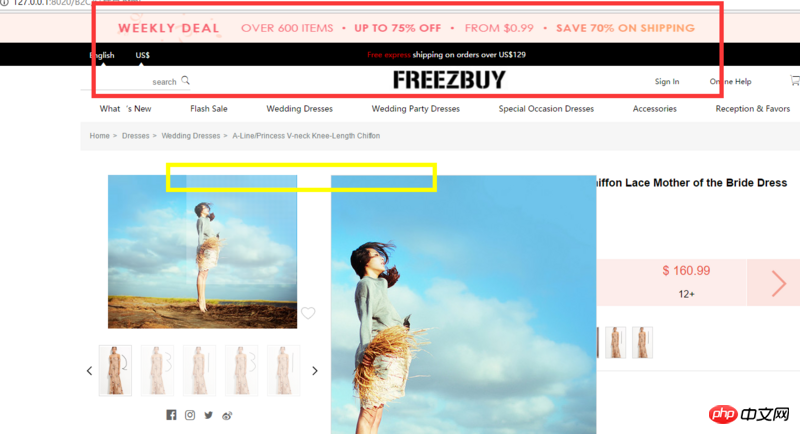
红框圈住部分是会随着页面下拉高度变为0的

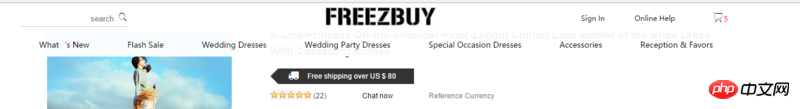
变成这样
代码如下
var ToTopFun = function() {
$('.header-title').css('height', '0px')
$('.upup').hide()
var st = $(document).scrollTop();
if(st > 0) {
if($(".topbanner").hasClass('active')) {
$(".topbanner").removeClass('active');
$('.header-title').css('height', '0px')
}
$('.upup').show()
} else {
$('.header-title').css('height', '38px')
$(".topbanner").addClass('active');
$('.upup').hide()
}
};
$(window).bind("scroll", ToTopFun);
ToTopFun();以上都是正常的 但是!!!!!!!!!!

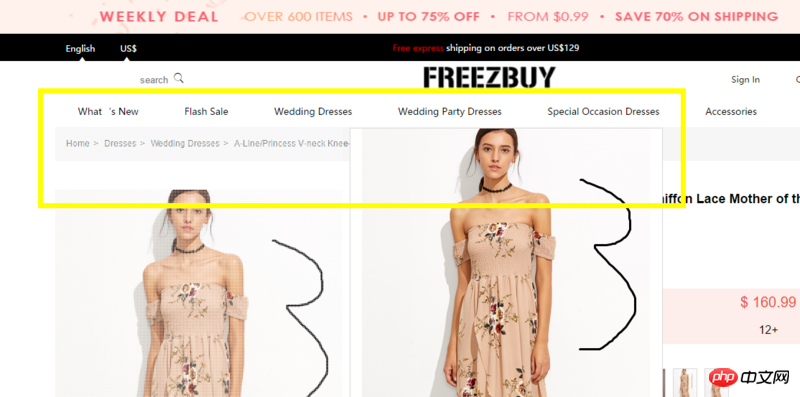
如果鼠标一直在放大镜上,随着上面隐藏部分的增加,高度发生变化。
这个框会上移,旁边的网格状的IMG也会上移。 往下拉的时候不能到小图的最底部。
少的高度是上面增加的部分。
我在想能不能把高度增加的的时候禁用插件,还是用别的办法 完全没思路。去看imgzoom的API也看不到。
求大神解决。
必须换插件吗!!!??!!!
本屌被逼无奈更换了插件。看插件源码也看不懂