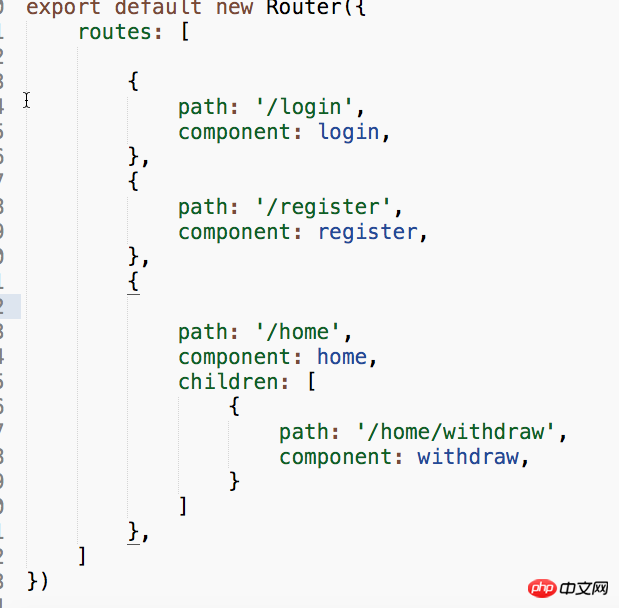
{
path: '/home',
component: home,
children: [
{
path: '/home/withdraw',
component: withdraw,
}
]
},http://192.168.2.144:8080/#/home/withdraw/为什么明明匹配了, 还是 home 组件? 看了别人也是这么写,就我的匹配不了。
子路由的path无需写父级的path,且无需/开头,另外,需在父级组件设置 router-view才可以!以上是三个坑!
看了你在上面的回复,觉得你可以把
/home/withdraw写到和/home平级,虽然看起来像是子路由,但是实际上是平级路由。