
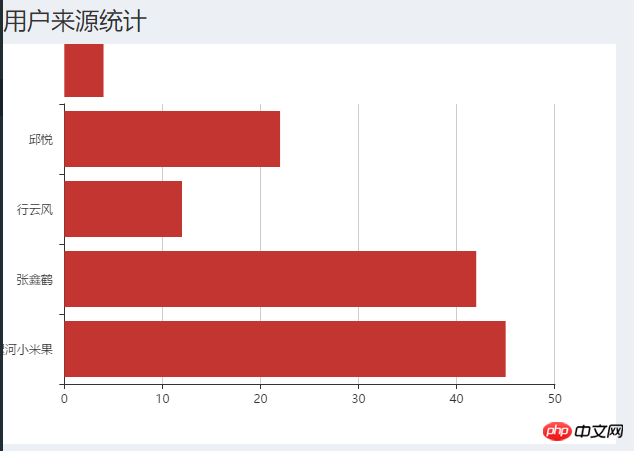
最上面一条数据不在这个坐标轴里了
代码是这样的,不知道哪里配置的不对
感谢各位!!!
var option5 = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)",
axisPointer: {
type: 'shadow'
}
},
legend: {
orient: 'vertical',
x: 'left',
data:data1
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
data: data1
},
series: [
{
name:'用户数',
type:'bar',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:data6
}
]
};
检查一下 data5 和 data6 两个数字长度是否一致,顺便吐槽一下变量名……