点击每个卡片就可以看到了错误信息了
<p class="paragraph" title="Click to edit"
v-show="showParagraph"
@click="switchInput"
>
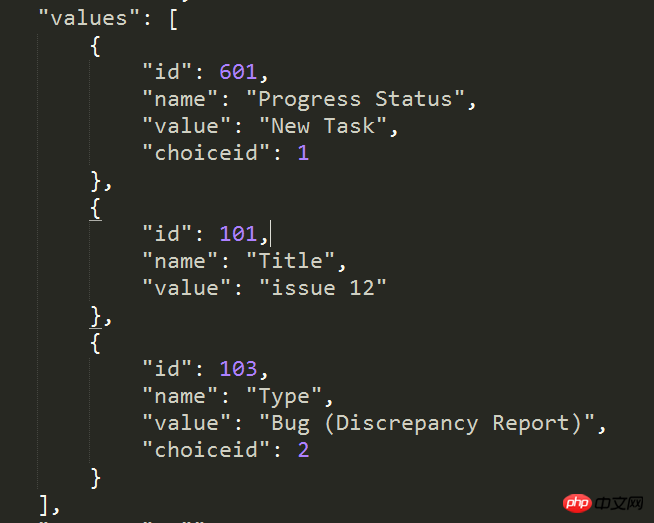
{{currentCardInfo.values[1].value}}
<span v-if="currentCardInfo.cardImage">
<img :src='currentCardInfo.cardImage'>
</span>
</p>



请把代码贴全撒
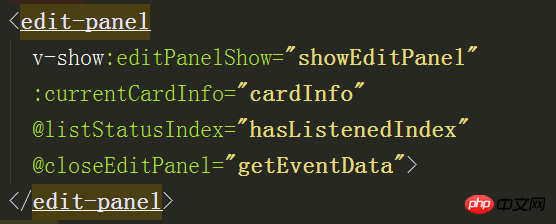
props里面驼峰写法的属性在html里面需要转换成
-分割的属性,所以edit-panel的currentCardInfo修改如下
雷雷
子组件中使用
来获取父组件传递的属性值
由于你
{{currentCardInfo.values[1].value}}中,currentCardInfo.values未定义,所以对于未定义的currentCardInfo.values,currentCardInfo.values[1]无法获取到,所以报这个错误,解决方法是:在访问currentCardInfo.values[1]数据之前先判断一下currentCardInfo.values是否存在:如果
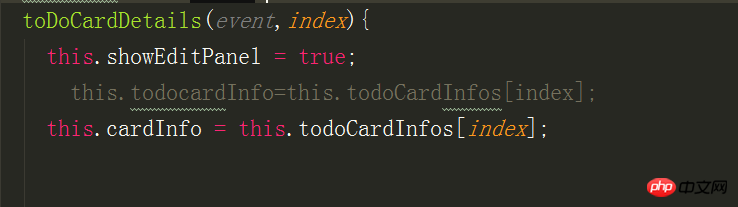
currentCardInfo.values不存在,那么,后面的currentCardInfo.values[1].value就不会被运行到。但是,我建议你把父组件中调用子组件的代码贴出来,方便进一步给出修改意见。