页面上一个按钮,有个onclick事件,点击触发js,发送ajax请求到后台,后台经过一系列判断,返回url到js
<a class="a" id="k_id" href="javascript:void(0);" onclick="test($(this),id1,id2);"></a>
function test(){
//发送ajax请求...返回一个url
var url = "ajax请求返回的url";
//js操作将返回的url赋值到页面上的a标签,然后js模拟a标签点击事件
$(oElement).attr("href",url);
$(oElement).removeAttr("onclick");
var id = $(oElement).attr("id");
document.getElementById(id).click();//这里点击a标签
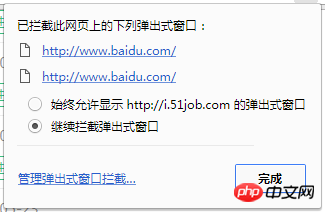
//这样的操作会被浏览器拦截,
}
求解

你可以直接跳转到该url吧,为啥要模拟点击, 直接 window.location.href = url
onclick监听了click事件,这样就先触发调用test方法,一直重复调用了,一直触发不了herf跳转
发送ajax之后,不用模拟a标签点击事件,直接location.href = 需要跳转的url 就可以了
跳转页面时,没有必要去除
a的onclick事件;需要去除的话当前方式直接
t.onclick = null;即可可以试试
新开页面:window.location.href = url;
新开窗口:window.open(url);
直接用window.location.href不是更好吗?
a标签有默认的click事件,估计onClick与默认事件冲突了。
是因为有异步操作,浏览器会拦截
window.open()。可以把 ajax 改成同步,或是想办法前端计算 url。