在学习正则表达式的时候,发现exec方法返回了这样一个数组,请问这是什么数组?
我在浏览器控制台输入了这个数组,发现报错了
认证高级PHP讲师
我typeof 看它,说是一个对象,不过typeof检查数据也会告诉你是对象。
我又用 Array.isArray 检查,返回true。
所以我看了一下 MDN 上面关于这个函数的解释:
https://developer.mozilla.org...
它说返回值是一个数组。
我看了一下 ECMA 5.1 上面数组相关描述也没有找到
http://ecma-international.org...
所以我也在这里等大神来解答 =。=
----------------- 强行解释的分割线 -----------------
数组的实例也是一个对象,所以确实可以给它添加属性并赋值。
但是要注意,不是复合类型的变量,是没有办法给它们的实例添加属性并赋值的。因为做了也没有用。
我记混了,所以以为没有办法给数值的实例添加属性赋值。。。。。
雷雷
正则的exec返回值虽然说是数组, 但是有其他属性, 具体可以看文档文档, 多翻翻犀牛书或者高程吧
var a = []; a[0] = 'tets' a[1] = 'fasfasf' a.index = '对象属性'
输出 a 得到,在JavaScript里面,数组也是一个对象
a
["tets", "fasfasf", index: "哈哈哈"]
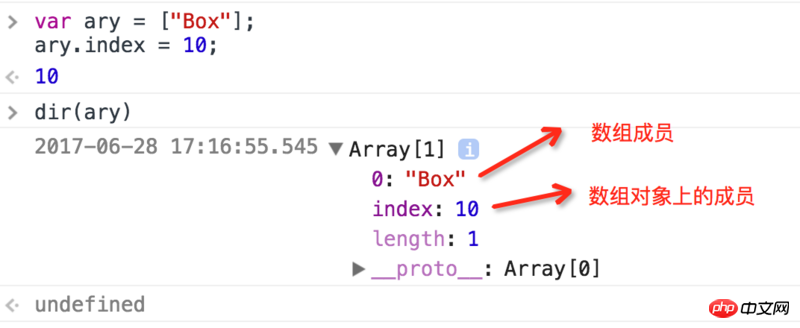
我的理解是数组的成员和数组对象上的成员。]
var a={0:"Box"}; a.index=10; a.input="This is a Box! That is a Box!"; var b=["Box"]; b.index=10; b.input="This is a Box! That is a Box!" console.log(a,b);
其实这里最让人迷惑的是,["Box"].index=10为什么可以设置成功?先看打印结果:
为了更清晰地说明,我们将其展开,观察其原型链。对象a的原型链:数组b的原型链:由上图可以看出,数组从原型链上继承了Obejct对象类型的方法。当["box"]在Array(0)中找不到对应方法时,会沿着原型链向下,到Object中去寻找方法。所以理论上来说,数组类型也可以认为是对象类型的一种。
第一个问题:就是普通的数组
第二个问题:语法错误
[] 定义数组
我typeof 看它,说是一个对象,不过typeof检查数据也会告诉你是对象。
我又用 Array.isArray 检查,返回true。
所以我看了一下 MDN 上面关于这个函数的解释:
https://developer.mozilla.org...
它说返回值是一个数组。
我看了一下 ECMA 5.1 上面数组相关描述也没有找到
http://ecma-international.org...
所以我也在这里等大神来解答 =。=
----------------- 强行解释的分割线 -----------------
数组的实例也是一个对象,所以确实可以给它添加属性并赋值。
但是要注意,不是复合类型的变量,是没有办法给它们的实例添加属性并赋值的。因为做了也没有用。
我记混了,所以以为没有办法给数值的实例添加属性赋值。。。。。
雷雷
正则的exec返回值虽然说是数组, 但是有其他属性, 具体可以看文档文档, 多翻翻犀牛书或者高程吧
输出
a得到,在JavaScript里面,数组也是一个对象我的理解是数组的成员和数组对象上的成员。
 ]
]
其实这里最让人迷惑的是,["Box"].index=10为什么可以设置成功?

先看打印结果:
为了更清晰地说明,我们将其展开,观察其原型链。


对象a的原型链:
数组b的原型链:
由上图可以看出,数组从原型链上继承了Obejct对象类型的方法。
当["box"]在Array(0)中找不到对应方法时,会沿着原型链向下,到Object中去寻找方法。
所以理论上来说,数组类型也可以认为是对象类型的一种。
雷雷
第一个问题:就是普通的数组
第二个问题:语法错误