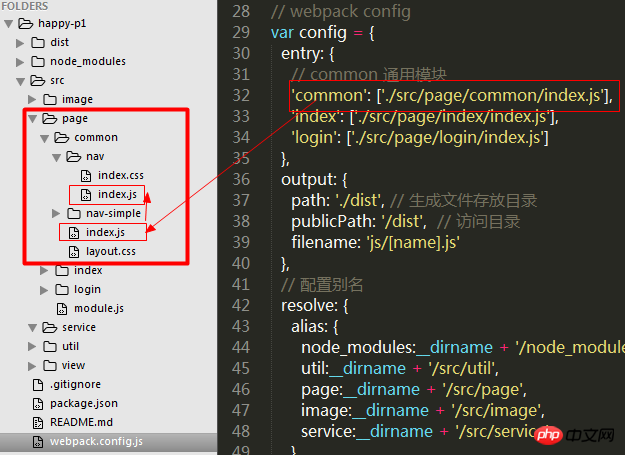
大家看一下,我配置的入口文件里面有page/common/index.js.
这个index.js里面仅仅require了下面的 layout.css.并没有require同级目录nav下面的任何文件。
然后,在nav.js里面,我console.log('你他妈是怎么找到我的?').
在我一般的做法当中,我肯定会在index.js里面require。这里并没有。可是在随后打包生成的index.js里面。刚刚console的话被打包成功了。感觉不合逻辑...

希望有经验的大神不吝赐教...
继续修改。
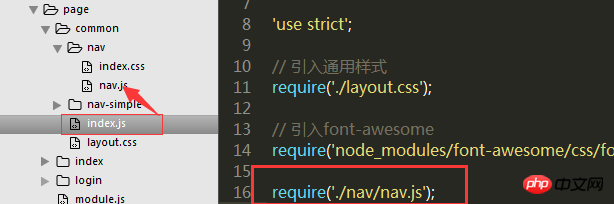
我把nav下面的index.js 改名为 nav.js
我在入口文件 common/index.js里面require('./nav/nav.js')应该是可以require到的吧。重新运行webpack之后,会报错:
Module not found: Error: Cannot resolve 'file' or 'directory' D:\myItem\happy-p1
/src/page/common/nav/index.js in D:\myItem\happy-p1\src\page\index
@ ./src/page/index/index.js 18:0-35继续求大神赐教...
源代码 http://pan.baidu.com/s/1c27vvR6
同志你在
D:myItemhappy-p1srcpageindex干了什么见不得光的事...[doge]目测是个低级错误,你再找找吧
你检查一下你三个入口文件里面的,肯定引入才会输出的