
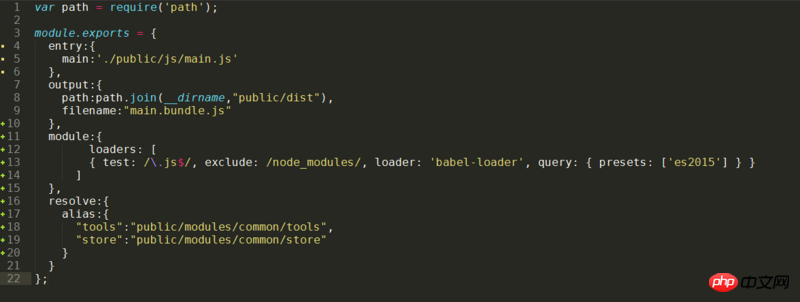
和webpack 配置
package.json
{
"name": "flower",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"antd": "^2.11.2",
"body-parser": "~1.17.1",
"cookie-parser": "~1.4.3",
"debug": "~2.6.3",
"express": "~4.15.2",
"jade": "~1.11.0",
"morgan": "~1.8.1",
"react": "^15.6.1",
"react-dom": "^15.6.1",
"react-redux": "^5.0.5",
"react-router": "^4.1.1",
"redux": "^3.7.1",
"serve-favicon": "~2.4.2",
"session": "^0.1.0"
},
"devDependencies": {
"babel-core": "^6.25.0",
"babel-loader": "^7.1.1",
"babel-preset-es2015": "^6.24.1",
"webpack": "^2.2.1"
}
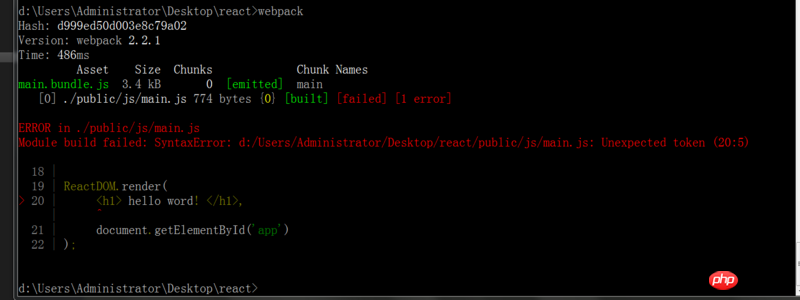
}main.js代码
import React from "react";
import ReactDOM from "react-dom";
// import {Route,Router,IndexRoute,hashHistory} from "react-router";
// import {Provider} from "react-redux";
//import store from "store";
// class Test extends React.Component{
// constructor(props){
// super(props);
// }
// render(){
// return (<p> hello word </p>)
// }
// }
ReactDOM.render(
<h1> hello word! </h1>,
document.getElementById('app')
);
另外,多说一句,你用的配置项大多为1的,仅为兼容性而存在。
webpack2或者webpack3相关配置,可以自己到官网学习:https://doc.webpack-china.org...
这个不是
webpack的错误,是你的代码写的有问题这里的
ReactDom.render的第一个参数应该是React.Component对象